雖然這篇Wireframe design鄉民發文沒有被收入到精華區:在Wireframe design這個話題中,我們另外找到其它相關的精選爆讚文章
在 wireframe產品中有66篇Facebook貼文,粉絲數超過10萬的網紅BorntoDev,也在其Facebook貼文中提到, แอดเชื่อว่า หนึ่งในปัญหาโลกแตกของเด็กไอที ไม่ว่าจะเรียนอยู่หรือว่าจบแล้ว ก็คงจะหนีไม่พ้นเรื่อง “เรียนไอที แต่ไม่อยากเป็นโปรแกรมเมอร์ ไปทำไรดี? 😢” เพรา...
同時也有6部Youtube影片,追蹤數超過531的網紅Humans Offshore Podcast離島人,也在其Youtube影片中提到,離島人從十歲開始認識林盈君,一直都很羨慕他在圖像處理上的才能。⠀ 童年的記憶有很大部分都是在林盈家和林盈妹玩貓,看漫畫,打電動的XD⠀ ⠀ 林盈君從輔大影像傳播畢業後就前往美國進修,⠀ 而研究所畢業後,現在又在UI/UX上持續發展。⠀ 到今年八月為止就是林盈待在美國的第十個年頭了!⠀ ⠀ 離島人想知...
「wireframe」的推薦目錄
- 關於wireframe 在 ??? ?? Instagram 的最讚貼文
- 關於wireframe 在 Social More HK|行銷 x 設計教學 Instagram 的精選貼文
- 關於wireframe 在 BetweenGos 職場風格誌 Instagram 的最佳解答
- 關於wireframe 在 BorntoDev Facebook 的最佳貼文
- 關於wireframe 在 緯育TibaMe Facebook 的最讚貼文
- 關於wireframe 在 BorntoDev Facebook 的最佳解答
- 關於wireframe 在 Humans Offshore Podcast離島人 Youtube 的精選貼文
- 關於wireframe 在 ehsan mokhtary Youtube 的精選貼文
- 關於wireframe 在 鍾日欣 Youtube 的精選貼文
wireframe 在 ??? ?? Instagram 的最讚貼文
2021-07-11 00:40:27
爬上癮欸(雖然這應該只能算步道?!) 希望登山新手好友 @lala850801 @a673650801 可以堅持下去👊🏻 話說昨天做完瑜珈在休息放空的時候,一瞬間腦袋湧出好多對於工作的靈感,恨不得立馬衝到電腦前面畫完wireframe,結果⋯我早上睡醒就忘了⋯(*꒦ິ⌓꒦ີ)...
wireframe 在 Social More HK|行銷 x 設計教學 Instagram 的精選貼文
2021-04-04 08:40:41
不再一臉疑惑! 搞懂那些平面設計術語 - Lorem Ipsum 亂數假文 一段拉丁文文章,常用於排版設計。讓閱讀者不要被文章內容所影響,而只專注於觀察字型或版型,並藉此填滿空間。 Lorem ipsum原來起源於西賽羅《善惡之盡》(De finibus bonorum et malo...
wireframe 在 BetweenGos 職場風格誌 Instagram 的最佳解答
2020-04-21 03:55:59
來到求職旺季,面試的陷阱題-「你還有什麼問題想問我們嗎?」都準備好了嗎?知名跨國集團──嬌生旗下人力資源集團,從100,000個求職者的經驗中,選出6個令人印象深刻的問題,大家快筆記起來XD: 1️⃣ 在這裡工作最吸引你的部分是什麼? 面試官們通常不太會被問到這個問題,因此,在他們措手不及時,你反...
-
wireframe 在 Humans Offshore Podcast離島人 Youtube 的精選貼文
2020-07-06 03:26:22離島人從十歲開始認識林盈君,一直都很羨慕他在圖像處理上的才能。⠀
童年的記憶有很大部分都是在林盈家和林盈妹玩貓,看漫畫,打電動的XD⠀
⠀
林盈君從輔大影像傳播畢業後就前往美國進修,⠀
而研究所畢業後,現在又在UI/UX上持續發展。⠀
到今年八月為止就是林盈待在美國的第十個年頭了!⠀
⠀
離島人想知道林盈在前往美國之前,是怎麼規劃自己的career path?⠀
而當年的規劃和現在的差別有在哪裡?⠀
這十年在美國的生活又有遭遇到什麼困難,遇到什麼難忘的經驗呢?⠀
⠀
開始做離島人節目之後才發現,有好多不同專業的人都轉做了UI/UX⠀
也希望能和林盈請教UX Design 的入門與發展⠀
⠀
-------------
補充註1: 關於不同職稱,UI Designer / UX Designer / Product Designer 在不同產業、公司類型上,所要負責的事也會很不一樣。但他們所需的思考的方式、設計能力、流程有很大部分是重疊與相關的。
⠀
補充註2: 關於我們公司的流程,初步研究之後,在我們一開始製作sitemap/wireframe之前,也會有幾個對於使用者的目標核心,來構思想法的可能方向⠀
⠀
補充註3: 關於入門UX的練習,除了自我自發練習、看書外,如果有相關課程(實體或線上)可以加強督促自己練習UX的研究方式到問題的發想與設計解決方式,也會是很不錯的激勵起步方式,但持續的練習、經驗累積和新知識的吸收與閱讀也是滿重要的。⠀
-------------
Ep023 - UI/UX一路向北:林盈君⠀
#林盈君⠀#UIUX #離島人
-輔仁大學/影像傳播學系⠀
-Savannah College of Art and Design/Motion Media Design⠀
-DDB (NY)/Summer Intern ⠀
-DDB (Chicago)/Designer⠀
-Energy BBDO/Digital Designer - Sr. Digital Designer⠀
-------------
🎧離島人們的經驗交流播客平台
A podcast platform, shares experiences of those who are offshore.
🎬 Youtube | https://bit.ly/ho_youtube
🎙 參與錄音 | http://bit.ly/humansoffshore_interviewform
🎧 收聽 on Spotify | http://bit.ly/podcast_humansoffshore
👉🏼 Follow us on Instagram | http://bit.ly/humansoffshore_ig
👉🏼 Follow us on Facebook | http://bit.ly/humansoffshore_fb -
wireframe 在 ehsan mokhtary Youtube 的精選貼文
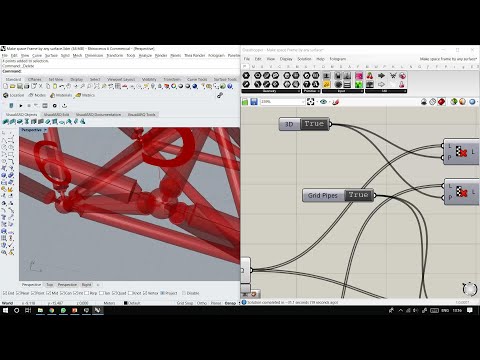
2019-12-11 04:48:34after my previous video about the skylight computational design, some people asked me about the space frame computational design.
So this algorithm is for space frame skylights and it can create a 3D space frame for Architectural and wireframe for structure analysis in SAP 2000.
Also, this algorithm can create 2D production drawings and also can give categories the Mero and Pipes in spaceframe and then extract it with ID and number of types in a grid.
watch this video and if you like it share it with your Friends
Ehsan -
wireframe 在 鍾日欣 Youtube 的精選貼文
2016-10-08 05:51:07我是JC老師
電腦相關課程授課超過6000小時的一位 3ds Max 課程講師
由於實在太多同學向JC老師反映,希望可以有線上課程學習,所以就決定錄製一系列的 3ds Max 線上影片教學
而且不加密、不設限、不販售,就是純分享,希望可以幫助到有需要的朋友們
如果這部 3ds Max 教學影片對你有幫助的話,請幫我按個讚,給我點鼓勵,也多分享給需要的朋友們喔~
---------------------------------------------------------------------------------------------------------
描影模式
● 在視埠標籤最右邊文字
● Shaded陰影模式
● Realistic真實模式
● Consistent Color連續色模式
● Edged Faces邊面模式
● Facets 結晶面模式
● Hidden Line隱藏線模式
● Wireframe 網狀模式
● Bounding box 矩形體模式
● F3:Realistic與Wireframe之切換
● F4:Edged Faces邊緣面開啟關閉
---------------------------------------------------------------------------------------------------------
3ds Max 2015 線上教學影片目錄:http://bitly.com/2dUGqn3
3ds Max 2015 線上教學影片範例下載:http://bitly.com/2dUKF1R
AutoCAD 2015 2D 線上教學影片目錄:http://bitly.com/2dUGm6Y
TQC AutoCAD 2008 2D 線上教學影片目錄:http://bitly.com/2dUGQtB
JC老師個人網站:http://jc-d.net/
JC老師個人FB:https://www.facebook.com/ericjc.tw







wireframe 在 BorntoDev Facebook 的最佳貼文
แอดเชื่อว่า หนึ่งในปัญหาโลกแตกของเด็กไอที ไม่ว่าจะเรียนอยู่หรือว่าจบแล้ว ก็คงจะหนีไม่พ้นเรื่อง “เรียนไอที แต่ไม่อยากเป็นโปรแกรมเมอร์ ไปทำไรดี? 😢” เพราะงั้นวันนี้แอดเลยมัดรวม 8 อาชีพน่าสนใจด้าน IT ที่ไม่ใช่โปรแกรมเมอร์มาให้ทุกคนอ่าน ถ้าพร้อมแล้วก็ไปกันเลย 🔥
.
📊 Data Analyst
เริ่มต้นกันด้วยอาชีพดัง หันไปทางไหนก็มีแต่คนพูดถึง นั่นก็คือ Data Analyst นั่นเอง โดย Data Analyst จะนำข้อมูลต่าง ๆ ไม่ว่าจะเป็น ข้อมูลลูกค้า หรือข้อมูลใด ๆ ที่เกี่ยวข้อง มาวิเคราะห์และสรุปผล เพื่อใช้ประกอบการตัดสินใจ ปรับปรุง และพัฒนาธุรกิจขององค์กรให้ดียิ่งขึ้น
.
แต่ถึงจะบอกว่าไม่ใช่โปรแกรมเมอร์ แต่ Data Analyst ก็ยังต้องใช้ความรู้เกี่ยวกับโค้ดอยู่บ้าง โดยหลัก ๆ ที่มักใช้กันก็จะเป็น Python, SQL หรือ R Programming คู่กับการใช้ Excel และเครื่องมือ Data Visualization ต่าง ๆ เช่น Tableau, Power BI เพื่อวิเคราะห์ข้อมูลค่ะ
.
💼 IT Business Analyst
มักเรียกกันสั้น ๆ ว่า BA เป็นคนที่วิเคราะห์ข้อมูลธุรกิจแบบเจาะลึก เพื่อพัฒนากระบวนการ สินค้าและบริการของธุรกิจ สำหรับสาย IT แล้ว BA เป็นเหมือนตัวกลางระหว่างผู้ใช้งานกับงานฝั่ง Dev โดยจะเป็นคนไปคุยกับผู้ใช้ว่าอยากได้อะไรแบบไหน จากนั้นก็สรุปสิ่งที่ผู้ใช้ต้องการ เพื่อส่งไม้ต่อให้ Dev ว่างานที่ต้องทำนั้น เป็นยังไง ต้องทำอะไรบ้าง มีระยะเวลาเท่าไหร่ ฯลฯ
.
แต่เดี๋ยวก่อน ถึงแม้ Business analyst จะอ่านดูแล้วเหมือนไม่ได้แตะโค้ด แถมดูน่าจะใช้ Soft Skills เป็นหลัก แต่ก็เป็นอาชีพที่อยู่ก้ำกึ่งระหว่างด้าน IT และ Business นะคะ เพราะฉะนั้นเพื่อน ๆ ที่อยากมาทำงานด้านนี้ จะทิ้งความรู้ IT แบบทิ้งไปเลย 100% ไม่ได้น้า :D
.
🖌️ UX Designer
ไปต่อกันเลยกับอีกอาชีพสุดฮอตในตอนนี้ UX Designer เป็นคนที่ต้องทำความเข้าใจความต้องการของผู้ใช้งานและออกแบบประสบการณ์ผู้ใช้งาน (User Experience) ให้สินค้าและบริการต่าง ๆ ที่มีอยู่ในองค์กร (ซึ่งในด้าน IT ส่วนใหญ่ก็เป็นเว็บหรือแอปอะแหละ) เพื่อส่งมอบสินค้าและบริการที่ตรงกับความต้องการ และใช้งานง่ายที่สุดให้กับผู้ใช้งาน
.
ทักษะที่ UX Designer ต้องมี ก็จะเป็นเครื่องมือที่เอาไว้ทำความเข้าใจผู้ใช้งาน เช่น Design Thinking, Customer Journey, การทำ Wireframe หรือการสร้าง Prototype รวมไปถึงทักษะด้านศิลปะ การออกแบบ ความคิดสร้างสรรค์ รวมถึงเรื่องจิตวิทยา ก็เป็นเรื่องที่ UX Designer ต้องให้ความสนใจเหมือนกันนะคะ
.
📋 Project Manager
สำหรับสาย IT แล้ว Project Manager คือคนที่จะทำให้ Project สำเร็จลุล่วงไปด้วยดี เพราะงั้นหน้าที่ก็จะครอบคลุมตั้งแต่วางแผน รับมือกับคน เวลา และงบประมาณ รวมถึงควบคุมการดำเนินงาน เพื่อให้ Project เป็นไปตามขอบเขตที่วางไว้และเสร็จทันเวลาที่กำหนด ซึ่งอันที่จริง ดีเทลย่อย ๆ ก็จะแตกต่างกันไปในงานที่ต้องรับผิดชอบอีกค่ะ
.
ความท้าทายของงานนี้คือ ต้องเข้าใจภาพรวมของงานและทำให้คนในทีมมองเห็นภาพเดียวกัน เพราะงั้นส่วนใหญ่ Project Manager เป็นคนที่มีประสบการณ์ในงานที่เกี่ยวข้องมาก่อน แต่ก็ไม่แน่น้า บางโอกาสมักมาแบบไม่ทันตั้งตัว ถ้าเพื่อน ๆ สนใจ ก็สามารถศึกษาข้อมูลเอาไว้ก่อน เพื่อเตรียมตัวให้พร้อมระหว่างรอโอกาสนั้นมาถึงนะคะ
.
📂 Product Manager
ตำแหน่ง Product Manager จะคอยดูแลทุกอย่างของ Product ตั้งแต่วางแผน ไปจนตอนสร้าง และบริหารจัดการ Product นั้น ๆ เพื่อให้ตอบโจทย์ลูกค้ามากที่สุด เป็นเหมือน CEO ของแต่ละ Product นั่นแหละ และส่วนใหญ่ก็ต้องมีประสบการณ์ที่เกี่ยวข้องมาก่อนเหมือนตำแหน่ง Project Manager เลย
.
อ่าน ๆ ไปก็ดูคล้ายกับ Project Manager ใช่ไหม? แต่จริง ๆ แล้ว Product Manager จะโฟกัสที่ “Product” เป็นหลัก ให้ความสำคัญกับ Outcome ในการปรับปรุงและพัฒนา Product ให้ตอบโจทย์ลูกค้า ส่วน Project Manager จะให้ความสำคัญกับ Output และการจัดการทรัพยากรต่าง ๆ อย่างคน เวลา และงบประมาณของการทำ Project ชิ้นนึงมากกว่า
.
🔍 QA Engineer
QA Engineer จะเป็นคนทดสอบเว็บหรือแอปเพื่อหาปัญหาที่อาจเกิดขึ้น ก่อนที่จะส่งมอบให้กับผู้ใช้งาน เพื่อให้เว็บหรือแอปนั้น ๆ ทำงานได้ถูกต้อง ไม่มี Bug หรือข้อผิดพลาดมากวนใจผู้ใช้ (หรือมีให้น้อยที่สุดเท่าที่ทำได้) โดย QA Engineer ต้องเข้าใจ Requirement จากฝั่งผู้ใช้เป็นอย่างดี เพื่อที่จะคิด Case ของการทดสอบได้ตรงจุดและครอบคลุม
.
ที่จริงแล้ว ตำแหน่งนี้อาจจะแบ่งได้อีก 2 ประเภทคร่าว ๆ คือ Manual (ทดสอบด้วยมือของคนทำ QA นั่นแหละ) กับ Automation (เขียนโค้ดมาช่วยทดสอบ) ซึ่งแต่ละแบบก็มีข้อดีและข้อเสียแตกต่างกันไป ขึ้นอยู่กับองค์กรที่เราอยู่ และซอฟต์แวร์ที่เราทดสอบค่ะ และที่สำคัญ ถึงอาชีพนี้จะเกี่ยวกับซอฟต์แวร์โดยตรง แต่ก็ไม่ได้ใช้ทักษะโปรแกรมมิ่งหนักมากค่ะ :D
.
⚙️ System Admin
คิดถึงอินเทอร์เน็ตในบริษัทให้คิดถึงคนนี้ค่ะ System Admin หรือผู้ดูแลระบบ คือคนที่คอยดูแลรักษาอุปกรณ์ต่าง ๆ ที่เกี่ยวกับระบบเครือข่ายและระบบคอมพิวเตอร์ขององค์กร ทำตั้งแต่ลง OS ติดตั้ง ดูแลทั้งซอฟต์แวร์กับฮาร์ดแวร์ในระบบ ไม่ว่าจะเป็นสาย Cable หรือ Server รวมถึงเป็นคนที่จะช่วยแก้ปัญหาให้กับทุกคนในยามคับขัน (เรื่อง Technical Issues) ด้วยค่ะ
.
ซึ่งในไทยเอง ถ้าไม่ใช่บริษัทเฉพาะด้านนี้โดยตรง ตำแหน่ง System Admin อาจจะไปคาบเกี่ยวกับตำแหน่ง Network Admin หรือบางที่ก็ All in one กันไปเลย 😂 แต่งานคร่าว ๆ ของ System Admin ก็จะครอบคลุม 4 คีย์เวิร์ดหลัก ๆ ของระบบ นั่นก็คือ “ติดตั้ง-สนับสนุน-ดูแล-แก้ไขปัญหา” ค่ะ
.
📈 Growth Hacker
เห็นคำว่า Hacker แบบนี้ อย่าเพิ่งคิดว่าแอดจะชวนไปเจาะระบบใครเขานะ ความจริงแล้วคำว่า Hack เนี่ย มีความหมายประมาณว่า การทำบางอย่างเพื่อจัดการบางสิ่งให้ได้ พอมารวมกับคำว่า Growth เลยหมายถึง การทำยังไงก็ได้ให้บางสิ่งเติบโตเร็วที่สุด ซึ่งหลายแบรนด์ดังก็ใช้ Growth Hacking กับบริการของตัวเองจนมีผู้ใช้งานเพิ่มขึ้นอย่างรวดเร็วเหมือนกัน
.
ถ้าถามว่า คติประจำใจของ Growth Hacker คืออะไร? คำตอบก็คงจะเป็น การพยายามทำให้ธุรกิจเติบโตให้ได้ โดยจะเป็นคนที่จะเฟ้นหาการตลาดหรือกลยุทธ์ต่าง ๆ เพื่อเพิ่มจำนวนลูกค้า และคอยจัดการกลยุทธ์นั้นให้สำเร็จตามที่หวัง หรือเปลี่ยนเป็นแนวทางที่ดีกว่านั่นเอง
.
เรียบร้อยครบทั้ง 8 อาชีพที่แอดอยากเล่าวันนี้ ที่จริงอาชีพสาย IT ที่ไม่ใช่โปรแกรมเมอร์มีอีกเยอะมาก เยอะจนเล่า 3 วันก็ไม่หมด เช่นแอดเองก็จบ IT แล้วมาทำ Content ให้เพื่อน ๆ อ่าน 😆 เพราะงั้นที่เอามาฝากวันนี้ก็เป็นแค่น้ำจิ้มเท่านั้น (แอบกระซิบว่า แต่ละบริษัท ถึงชื่อตำแหน่งจะเหมือนกัน แต่การทำงานอาจไม่เหมือนกัน เพราะงั้นอ่าน Job Description ตอนไปสมัครงานกันให้ดีน้า)
.
👉 ว่าแต่เพื่อน ๆ พี่ ๆ คนไหน หลังเรียนจบไปทำงานอะไรกันบ้าง มาแชร์ให้น้อง ๆ ฟังกันเร็ววว 🔥
.
borntoDev - 🦖 สร้างการเรียนรู้ที่ดีสำหรับสายไอทีในทุกวัน
wireframe 在 緯育TibaMe Facebook 的最讚貼文
#專題成果
從零打造專屬毛小孩吃喝拉撒睡的電商平台,
TibaMe前端班學員花12週做到了!
Web/App前端設計工程師養成班的七位學員,
花費三個月團體專題製作:
「樂寵(Love Pet)寵物渡假村」
學員想打造出一座專屬毛小來的寵物渡假村,
讓寵物與主人一同締造共融樂園。
點我去看 👉 https://bit.ly/2VS8VdG
⠀⠀
一步步從擬定主題、撰寫故事、驗收測試,
到撰寫使用案例圖、活動圖、類別圖,
繪製Wireframe、Mockup,最終進入專案開發。
⠀⠀
使用相關前端、後端、資料庫,
學員有7成以上非相關科系背景,
在養成班從零基礎開始奠基相關知識,
搭配專案實作,證明自己的能力,
面試時不再是紙上談兵!
⠀⠀
完整專案介紹👇
https://blog.tibame.com/?p=19534
⠀⠀
#就業養成班 #TibaMe #Web_App前端設計工程師
wireframe 在 BorntoDev Facebook 的最佳解答
🌷 UX UI 2 คำนี้มันมีความหมายไม่เหมือนกันนะ ก่อนอื่นเรามารู้จักทั้งสองกันก่อน
UX คือการออกแบบประสบการณ์ผู้ใช้ ส่วน UI นั้นคือการออกแบบหน้าตาของผลิตภัณฑ์ให้สวยงามนั่นเอง
.
💡 ที่จริงงานด้าน UX/UI จะถูกแยกกันคนละตำแหน่ง เพราะทั้งสองนั้นต้องใช้ความสามารถเฉพาะที่ต่างกันนั่นเอง UX ก็จะเกี่ยวกับการ Research การทำ Persona เพื่อเก็บความต้องการของคนมาวิจัย และออกแบบผลิตภัณฑ์ให้ผู้ใช้สามารถเข้าใจและใช้งานง่าย ส่วน UI ก็ต้องใช้ประสบการณ์เกี่ยวกับการออกแบบ การทำกราฟฟิค การดีไซน์ เพื่อให้หน้าตาผลิตภัณฑ์นั้น ๆ สวยงามน่าใช้นั่นเอง แต่บางบริษัทเล็ก ๆ ในไทยของเราอาจจะรวมทั้ง 2 ตำแหน่งนี้เข้าด้วยกันเป็น UX/UI Designer
.
🔥 มาดูสกิลที่สำคัญในการเป็น UX/UI กันเลย !!
.
📃 วิจัย ค้นคว้า ให้เข้าใจโลก !!
ทำ Research มองปัญหา วางแผน ดำเนินการ และวิเคราะห์ผลการวิจัยที่หลากหลายเพื่อนำปัญหามาแก้ไขและออกแบบผลิตภัณฑ์ได้ตรงตามความต้องการ !!
.
🗂️ Information Architecture
เข้าใจสถาปัตยกรรมที่เกี่ยวข้องกับข้อมูล เข้าใจความเหมาะสมของข้อมูล เช่น ข้อมูลที่แสดงบนเว็บ แอปพลิเคชัน หรือบนสื่อสิ่งพิมพ์ต่าง ๆ นั่นเอง
.
📝 ขาดไม่ได้นั่นคือ...Wireframe และ Prototype
รู้จักการออกแบบ Wireframe และ Prototype เพื่อใช้เป็นโครงร่างและต้นแบบของผลิตภัณฑ์ให้มีหลักการและจุดประสงค์อย่างชัดเจน ทำให้เราเข้าใจภาพรวม และฟังก์ชันการทำงานหลัก ๆ ของผลิตภัณฑ์นั้น ๆ
.
🥰 เข้าใจอก เข้าใจผู้ใช้
เข้าใจปัญหา ความรู้สึก และสิ่งที่ผู้ใช้ต้องการอย่างถ่องแท้ เพื่อนำปัญหาเหล่านั้นมาวิเคราะห์และออกแบบผลิตภัณฑ์นั่นเอง
.
🗣️ การสื่อสารก็สำคัญ
นอกจากทักษะอื่น ๆ ที่กล่าวมาแล้ว สิ่งสำคัญไม่แพ้กันนั่นคือการสื่อสารนั่นเอง ทักษะที่จะช่วยให้เราเข้าอกเข้าใจผู้ใช้ และประสานงานให้คนในทีมนั้นเข้าใจตรงกัน เพื่อสร้างสรรค์ผลิตภัณฑ์ดี ๆ และตรงใจผู้ใช้ให้มากที่สุดนั่นเอง
.
🖌️การออกแบบนั้นก็ต้องเป็นเลิศ
การออกแบบต้องใช้ความคิดสร้างสรรค์อันมหาศาล เพื่อให้ได้ผลิตภัณฑ์ที่สวยงามน่าใช้ !
จึงต้องเข้าใจแนวคิดต่าง ๆ เช่น Layout, ภาพ, แสง, สี, ไอคอน, และทฤษฎีเกี่ยวกับการออกแบบนั่นเอง
.
เป็นยังไงกันบ้างกับสกิลต่าง ๆ มีกันครบรึยังเอ่ย ? แอดเป็นกำลังใจให้นะ ของแบบนี้ฝึกได้แน่นอน !!
.
ส่วนพี่ ๆ คนไหนที่กำลังทำงานสายนี้ มีอะไรอยากบอกน้อง ๆ เพิ่มเติม สามารถคอมเมนต์ไว้ด้านล่างได้เลยนะคะ ❤️
.
borntoDev - 🦖 สร้างการเรียนรู้ที่ดีสำหรับสายไอทีในทุกวัน