雖然這篇vscode html提示鄉民發文沒有被收入到精華區:在vscode html提示這個話題中,我們另外找到其它相關的精選爆讚文章
在 vscode產品中有85篇Facebook貼文,粉絲數超過8,126的網紅梅竹黑客松,也在其Facebook貼文中提到, 【企業工作坊 X 題目介紹|LINE】 #2021梅竹黑客松開放報名 這次...我們有幸邀請到的的企業工作坊是...登登!#LINE 🎉 我們日常聯絡他人往往少不了 LINE,尤其在後疫情時代,更是透過LINE來拉近彼此的距離,想了解在疫情下如何透過 LINE打造數位新生活嗎?走過路過不要錯過,歡迎...
同時也有27部Youtube影片,追蹤數超過12萬的網紅prasertcbs,也在其Youtube影片中提到,ดาวน์โหลดไฟล์ที่ในในคลิปได้ที่ ► https://github.com/prasertcbs/basic_pytest เชิญสมัครเป็นสมาชิกของช่องนี้ได้ที่ ► https://www.youtube.com/subscription...
「vscode」的推薦目錄
vscode 在 Kerry 허가현|品牌設計師???? Instagram 的最讚貼文
2021-09-16 02:43:43
Sep .__ 0908|21 由於現在在網頁設計公司上班,從事前端視覺設計一段時間了,常常看到同事在撰寫CSS,突然自己也很想學。 最近剛好看到六角學院有推出網頁切版影音課程,於是我就直接開始學習如何切版。他們的介面非常簡單明瞭,如果操作上遇到問題還可以立刻留言給助教,他會解答,我個人屬於初...
vscode 在 ʟᴇᴛɪᴄɪᴀ Instagram 的最佳解答
2020-04-21 14:27:29
現在是我表定的休息時間 所以來發個廢文 從打開vscode的那刻開始 我不知道罵了幾聲癌~西 每次按F5之前都呼喚了所有的神 我真的是禱告型工程師 幹coding真的會笑不出來...
-
vscode 在 prasertcbs Youtube 的最佳貼文
2021-01-09 19:36:10ดาวน์โหลดไฟล์ที่ในในคลิปได้ที่ ► https://github.com/prasertcbs/basic_pytest
เชิญสมัครเป็นสมาชิกของช่องนี้ได้ที่ ► https://www.youtube.com/subscription_center?add_user=prasertcbs
สอนการใช้งาน Visual Studio Code เบื้องต้น ► https://www.youtube.com/playlist?list=PLoTScYm9O0GEo8pnhJb-m-MGVGDvGb4bB
สอนภาษา Python ► https://www.youtube.com/playlist?list=PLoTScYm9O0GH4YQs9t4tf2RIYolHt_YwW
สอนภาษาไพธอน Python OOP ► https://www.youtube.com/playlist?list=PLoTScYm9O0GEIZzlTKPUiOqkewkWmwadW
สอน Python 3 GUI ► https://www.youtube.com/playlist?list=PLoTScYm9O0GFB1Y3cCmb9aPD5xRB1T11y
สอน git เบื้องต้น ► https://www.youtube.com/playlist?list=PLoTScYm9O0GGsV1ZAyP4m_iyAbflQrKrX
#prasertcbs #prasertcbs_visual_studio_code -
vscode 在 prasertcbs Youtube 的最讚貼文
2021-01-04 22:06:28เชิญสมัครเป็นสมาชิกของช่องนี้ได้ที่ ► https://www.youtube.com/subscription_center?add_user=prasertcbs
สอนการใช้งาน Visual Studio Code เบื้องต้น ► https://www.youtube.com/playlist?list=PLoTScYm9O0GEo8pnhJb-m-MGVGDvGb4bB
สอนภาษา Python ► https://www.youtube.com/playlist?list=PLoTScYm9O0GH4YQs9t4tf2RIYolHt_YwW
สอนภาษาไพธอน Python OOP ► https://www.youtube.com/playlist?list=PLoTScYm9O0GEIZzlTKPUiOqkewkWmwadW
สอน Python 3 GUI ► https://www.youtube.com/playlist?list=PLoTScYm9O0GFB1Y3cCmb9aPD5xRB1T11y
สอน git เบื้องต้น ► https://www.youtube.com/playlist?list=PLoTScYm9O0GGsV1ZAyP4m_iyAbflQrKrX
#prasertcbs #prasertcbs_visual_studio_code -
vscode 在 prasertcbs Youtube 的精選貼文
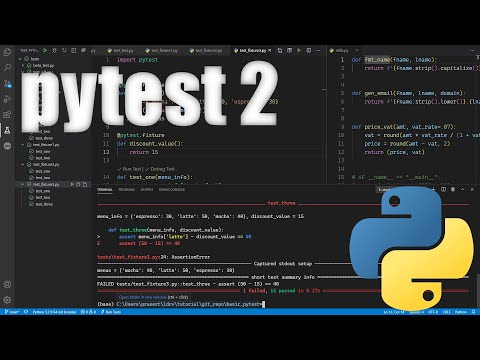
2021-01-02 20:13:53ดาวน์โหลดโค้ดที่ใช้ในคลิป ► https://github.com/prasertcbs/basic_pytest
เชิญสมัครเป็นสมาชิกของช่องนี้ได้ที่ ► https://www.youtube.com/subscription_center?add_user=prasertcbs
สอนการใช้งาน Visual Studio Code เบื้องต้น ► https://www.youtube.com/playlist?list=PLoTScYm9O0GEo8pnhJb-m-MGVGDvGb4bB
สอนภาษา Python ► https://www.youtube.com/playlist?list=PLoTScYm9O0GH4YQs9t4tf2RIYolHt_YwW
สอนภาษาไพธอน Python OOP ► https://www.youtube.com/playlist?list=PLoTScYm9O0GEIZzlTKPUiOqkewkWmwadW
สอน Python 3 GUI ► https://www.youtube.com/playlist?list=PLoTScYm9O0GFB1Y3cCmb9aPD5xRB1T11y
สอน git เบื้องต้น ► https://www.youtube.com/playlist?list=PLoTScYm9O0GGsV1ZAyP4m_iyAbflQrKrX
#prasertcbs #prasertcbs_visual_studio_code





vscode 在 梅竹黑客松 Facebook 的最佳貼文
【企業工作坊 X 題目介紹|LINE】
#2021梅竹黑客松開放報名
這次...我們有幸邀請到的的企業工作坊是...登登!#LINE 🎉
我們日常聯絡他人往往少不了 LINE,尤其在後疫情時代,更是透過LINE來拉近彼此的距離,想了解在疫情下如何透過 LINE打造數位新生活嗎?走過路過不要錯過,歡迎你們揪團參加 梅竹黑客松所舉辦的LINE API說明的線上企業工作坊!🔥
📍LINE 的題目如下:
▌主題
藉由 LINE API 打造數位新生活
▌說明
生活周遭有許多 場所 / 店家 / 群組 希望擁有屬於自己品牌的服務與用戶互動,尤其在疫情下的新常態生活更需要透過科技解決以上問題。
本次將藉由每位同學的創意並透過 LINE 平台的技術打造應用服務,讓受到疫情衝擊的我們也能透過科技來拉近彼此間的距離。
▌以下為 LINE 平台技術開發文件
1️⃣ Messaging API(Chatbot): https://developers.line.biz/en/docs/messaging-api/
2️⃣ Login: https://developers.line.biz/en/docs/line-login/getting-started/
3️⃣ LIFF: https://developers.line.biz/en/docs/liff/
📍LINE 賽前工作坊資訊
此次 LINE 工作坊的介紹將使用 Discord 軟體取代實體企業工作坊,參與者記得在工作坊開始前先下載並註冊帳號喔!
▌時間:10/16 (六) 14:00 ~ 17:00
▌軟體:Discord
▌流程:
10 mins 報到
5 mins 開場介紹
50 mins LINE Bot 基礎建置 (上半場)
5 mins 休息
50 mins LINE Bot 基礎建置 (下半場)
5 mins 休息
60 mins 進階開發、範例實作
👉 使用軟體、需要選手建置的環境:
- GitHub 帳號申請 https://github.com/
- CodeSanbox 帳號申請 https://codesandbox.io/
- Node.js v16 下載 https://nodejs.org/zh-tw/download/current/
- VSCode 編輯器下載 https://code.visualstudio.com/download
-----------------------------------------------
🔥 立即報名梅竹黑客松及賽前工作坊吧!
➡ https://signup.meichuhackathon.org/
(建議使用電腦瀏覽網站)
-----------------------------------------------
〔合作企業〕台灣美光、原相科技、Supermicro、104資訊科技、LINE
〔贊助企業〕國泰金控、羅技電子、NXP、奧義智慧科技、Garena、KKbox、Oracle、趨勢科技、Google、SHOPLINE
#梅竹黑客松 #企業工作坊 #比賽資訊
vscode 在 BorntoDev Facebook 的最佳解答
👉 เป็นอันรู้กันว่า การเตรียมสภาพแวดล้อมให้ดี เป็นสิ่งนึงที่จะช่วยให้เราทำงานได้มีประสิทธิภาพมากขึ้น การเขียนโค้ดก็เช่นกัน สภาพแวดล้อมทางกายภาพอย่างโต๊ะ เก้าอี้ คอมพิวเตอร์ กับพวกคีย์บอร์ด จอ เมาส์ก็ส่วนนึง แต่วันนี้แอดจะไม่พูดถึงอุปกรณ์เหล่านั้น
.
เพราะวันนี้แอดมาจะเติมเต็มอีกส่วนให้เพื่อน ๆ สนุกไปกับการเขียนโค้ดมากขึ้น นั่นก็คือ ธีมบน IDE อย่าง Visual Studio Code หรือ VS Code นั่นเอง โดยธีมที่เราหยิบมาวันนี้เป็น 10 ธีมสายดาร์กที่คัดมาแล้วจากทีม BorntoDev ถ้าพร้อมแล้วก็ไปดูกันเลยดีกว่า !! 🔥
.
borntoDev - 🦖 สร้างการเรียนรู้ที่ดีสำหรับสายไอทีในทุกวัน
#vscode #themes #darkmode #BorntoDev
vscode 在 829吃喝玩樂開箱趣 Facebook 的最讚貼文
六角學院
最近趁零碎的時間,到六角學院線上學習網頁設計程式課程。
對於部落客來說,從寫文章到整個部落格的頁面都會碰到程式碼,從寫文章到整個部落格的版面都用的到!在還沒有上課之前,面對一堆看不太懂得程式碼,覺得眼睛很花!26個英文字母我認得出來,湊在一起就覺得好陌生😭
每次看到格友內文字多了特別的框線或是版型,需要厚著臉皮不恥下問,問到人家覺得有點煩了,才可能會問到想要的答案!🙋♀️🙋♀️🙋♀️
這一次感謝六角學院提供很扎實的三小時體驗課程,同學購買的話課程時數會更多更扎實
透過網頁設計程式課程裡面從最基本的下載VS Code開始教學,到 #HTML #CSS 來做修改,每一個段落還有作業可以作答,透過作業可以了解自己對課程吸收了多少
每一份作業提交後助教都會針對一些細節提供建議,條列式陳述出程式碼內需要修改的地方。像是HTML 標籤修改、不需每行都使用一個 p 標籤…等,每一項都寫得非常清楚,讓學員透過作業修改就可以馬上知道哪裡需要修正,有不懂得還可以做詢問
到對於想要嘗試往前端工程師邁進的來說,透過約三小時的課程,讓自己可以了解更前端的基礎知識,課程中有不懂的也可以透過 #slack 的即時頻道發起討論,裡面有許多學長姐、助教可以幫忙解答,也可以透過「學員發問規範」來詢問講師!完成任務還可以獲得證書唷!
透過六角學院線上課程,讓我在零碎的5~10分鐘也可以學習關於HTML 基礎教學、CSS 常用語法、使用 CSS 變更 HTML 標籤特性。
之後就可以把部落格的版面改漂亮一點了~如果是想要學習前端程式,0基礎想要嘗試看看的朋友都很推薦唷~
📍六角學院官網連結:
https://hexschool.tw/829CSS
📍六角Facebook粉絲專頁連結: https://www.facebook.com/hexschool
📍六角學院Instagram連結: https://www.instagram.com/hexschool/?igshid=dm5uf17s2sma
#六角學院 #前端 #網頁設計課程 #切版 #網頁設計 #設計師必備 #新手 #新鮮人 #學習 #前端 #uiux #線上課程 #線上教學 #新手設計師 #網頁切版 #vscode #程式碼