雖然這篇php線上編譯鄉民發文沒有被收入到精華區:在php線上編譯這個話題中,我們另外找到其它相關的精選爆讚文章
在 php線上編譯產品中有1篇Facebook貼文,粉絲數超過2萬的網紅紀老師程式教學網,也在其Facebook貼文中提到, [好站分享] GitHub 上的瘋狂 C++ 相關資源清單:Awesome-C++ 逛國外網站這麼久,很少碰到有資源齊全到讓我倒抽一口涼氣的...這個作者對 C++ 很有愛啊~~ Awesome-C++,是掛在 GitHub 上的一個 C++ 資源清單。收集了 C++ 相關的函式庫、軟體、書籍、...
同時也有4部Youtube影片,追蹤數超過4萬的網紅吳老師教學部落格,也在其Youtube影片中提到,分享用做網頁(HTML5)的觀念做出APP 這學期在元智大學開的課程,主要教會學生能期中考前架設網站, 期末考前則是把網站轉成APP,不用寫程式,就可以輕易的把用DreamWeaver CS6做好的網站轉成APP,需要用的技術只要會DreamWeaver CS6,而且一定要CS6以後的版本才行, ...
-
php線上編譯 在 吳老師教學部落格 Youtube 的最讚貼文
2015-05-13 03:00:43分享用做網頁(HTML5)的觀念做出APP
這學期在元智大學開的課程,主要教會學生能期中考前架設網站,
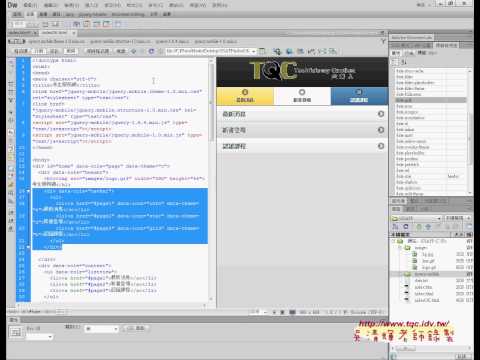
期末考前則是把網站轉成APP,不用寫程式,就可以輕易的把用DreamWeaver CS6做好的網站轉成APP,需要用的技術只要會DreamWeaver CS6,而且一定要CS6以後的版本才行,
一節課期時就可以做出APP。
首先分享旅遊使用APP的心得,從自由行使用APP的角度來看,
有APP對自由行幫助極大,會使用APP幾乎可以讓旅遊變的很順暢,不過前提是要有對應的APP,除了旅遊外,食衣住行與各行業,都有APP開發的需求,所以若能在畢業前,努力經營自己有興趣的APP,除了就業助益外,甚至也可以為創業開扇窗。
以下是上課的畫面:
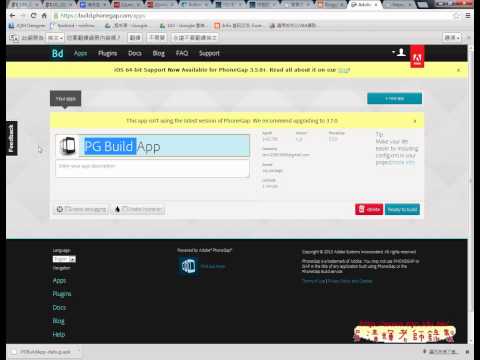
00_如何註冊PHONEGAP帳號
01_如何將102題網站改成APP(新增網站與匯入素材與建立首頁)
02_多頁APP範例之一完成畫面
03_多頁APP範例之一設計畫面
04_如何加上超連結
05_如何加上按鈕
06_加上按鈕完成畫面分享用做網頁(HTML5)的觀念做出102APP
課程理念
智慧型手機平台,已成為手機上最完整的開放開發平台
人手必備的趨勢下行動上網已達800萬人次以上,手機相關應用,將會超越PC,比PC更智慧,更貼近個人使用習慣,未來APP將漸取代Web,成為各產業或政府對外窗口。
如何開發APP,以循序漸進的方式講授Android應用程式架構、圖形介面開發、測試與除錯等,進而取得證照。
吳老師教學特色:
1.影音複習分享(全程錄影)。
2.能不硬code程式,有程式也會提供畫面。
3.提供業界實務開發經驗。
4.書上沒講到的操作,圖形化工具使用。
5.隨時更新第一手資訊。
上課書目
用Dreamweaver CS6,我也會開發APP
作者: 鄧文淵 總監製/文淵閣工作室 編著
書號: ACU062500
出版日: 2012/10/09
內容特色
用Dreamweaver CS6,你也會開發APP! 能快速完成作品、擁有視覺化的質感介面,更可以驅動手機的硬體設備,舉凡照相錄影、錄音放音、GPS定位、無線網路、語音導覽全都沒問題!
結合HTML5、CSS3、PhoneGap,讓你的網頁瞬間昇華為跨平台的APP應用程式。
不用擔心HTML5、CSS3與PhoneGap的內容,交給Dreamweaver CS6一次就搞定!
利用jQuery Mobile快速打造專業手機使用者介面,只要善用操作面板的設定。
在Dreamweaver CS6一次開發,就能跨iOS、Android等多種不同平台,讓你的APP無遠弗屆!
開發 APP 的新領域混合式應用程式是以 Web 應用程式做為基礎,使用網頁技術開發應用程式,因此絕大多數網頁設計者可以踏入行動裝置應用程式開發者之路,大幅降低設計行動裝置應用程式的門檻。
PhoneGap 特點:
輕量級架構:PhoneGap 以 JavaScript 撰寫,檔案只有一百餘 K。
節省開發及維護成本:建立網頁檔案所需的時間遠比撰寫行動裝置應用程式原生碼要短,曾有專家進行研究,使用 PhoneGap 的開發成本,僅需一般開發成本的五分之一。
開發門檻低:以往要開發行動裝置應用程式,必須經數年的程式語言基礎,才能進行開發。
兼容性:以往開發行動裝置應用程式時,必須為各種平台撰寫不同程式碼,雖然程式邏輯概念相同,不同平台程式仍有差異,也要在不同平台上分別編譯。
雲端編譯:應用程式可以在本地編譯,也可以使用 Phonegap 提供的雲端 Build 工具進行編譯。
配合整合環境軟體開發:在適當的整合環境中進行應用程式的開發可以節省非常時間精力。
元件免費:PhoneGap 是完全免費的元件,如此可降低應用程式開發成本,也是學習行動裝置應用程式入門的最佳選擇。
PhoneGap APP教學研習懶人包:
APP開發, Dreamweaver, JavaScript, PhoneGap, 吳老師, 網站設計理論與實務, 網站轉APP,jquery mobile tutorial,dreamweaver jquery mobile教學,phonegap jquery mobile教學,jquery mobile php教學 -
php線上編譯 在 吳老師教學部落格 Youtube 的最佳貼文
2015-05-13 02:59:14分享用做網頁(HTML5)的觀念做出APP
這學期在元智大學開的課程,主要教會學生能期中考前架設網站,
期末考前則是把網站轉成APP,不用寫程式,就可以輕易的把用DreamWeaver CS6做好的網站轉成APP,需要用的技術只要會DreamWeaver CS6,而且一定要CS6以後的版本才行,
一節課期時就可以做出APP。
首先分享旅遊使用APP的心得,從自由行使用APP的角度來看,
有APP對自由行幫助極大,會使用APP幾乎可以讓旅遊變的很順暢,不過前提是要有對應的APP,除了旅遊外,食衣住行與各行業,都有APP開發的需求,所以若能在畢業前,努力經營自己有興趣的APP,除了就業助益外,甚至也可以為創業開扇窗。
以下是上課的畫面:
00_如何註冊PHONEGAP帳號
01_如何將102題網站改成APP(新增網站與匯入素材與建立首頁)
02_多頁APP範例之一完成畫面
03_多頁APP範例之一設計畫面
04_如何加上超連結
05_如何加上按鈕
06_加上按鈕完成畫面分享用做網頁(HTML5)的觀念做出102APP
課程理念
智慧型手機平台,已成為手機上最完整的開放開發平台
人手必備的趨勢下行動上網已達800萬人次以上,手機相關應用,將會超越PC,比PC更智慧,更貼近個人使用習慣,未來APP將漸取代Web,成為各產業或政府對外窗口。
如何開發APP,以循序漸進的方式講授Android應用程式架構、圖形介面開發、測試與除錯等,進而取得證照。
吳老師教學特色:
1.影音複習分享(全程錄影)。
2.能不硬code程式,有程式也會提供畫面。
3.提供業界實務開發經驗。
4.書上沒講到的操作,圖形化工具使用。
5.隨時更新第一手資訊。
上課書目
用Dreamweaver CS6,我也會開發APP
作者: 鄧文淵 總監製/文淵閣工作室 編著
書號: ACU062500
出版日: 2012/10/09
內容特色
用Dreamweaver CS6,你也會開發APP! 能快速完成作品、擁有視覺化的質感介面,更可以驅動手機的硬體設備,舉凡照相錄影、錄音放音、GPS定位、無線網路、語音導覽全都沒問題!
結合HTML5、CSS3、PhoneGap,讓你的網頁瞬間昇華為跨平台的APP應用程式。
不用擔心HTML5、CSS3與PhoneGap的內容,交給Dreamweaver CS6一次就搞定!
利用jQuery Mobile快速打造專業手機使用者介面,只要善用操作面板的設定。
在Dreamweaver CS6一次開發,就能跨iOS、Android等多種不同平台,讓你的APP無遠弗屆!
開發 APP 的新領域混合式應用程式是以 Web 應用程式做為基礎,使用網頁技術開發應用程式,因此絕大多數網頁設計者可以踏入行動裝置應用程式開發者之路,大幅降低設計行動裝置應用程式的門檻。
PhoneGap 特點:
輕量級架構:PhoneGap 以 JavaScript 撰寫,檔案只有一百餘 K。
節省開發及維護成本:建立網頁檔案所需的時間遠比撰寫行動裝置應用程式原生碼要短,曾有專家進行研究,使用 PhoneGap 的開發成本,僅需一般開發成本的五分之一。
開發門檻低:以往要開發行動裝置應用程式,必須經數年的程式語言基礎,才能進行開發。
兼容性:以往開發行動裝置應用程式時,必須為各種平台撰寫不同程式碼,雖然程式邏輯概念相同,不同平台程式仍有差異,也要在不同平台上分別編譯。
雲端編譯:應用程式可以在本地編譯,也可以使用 Phonegap 提供的雲端 Build 工具進行編譯。
配合整合環境軟體開發:在適當的整合環境中進行應用程式的開發可以節省非常時間精力。
元件免費:PhoneGap 是完全免費的元件,如此可降低應用程式開發成本,也是學習行動裝置應用程式入門的最佳選擇。
PhoneGap APP教學研習懶人包:
APP開發, Dreamweaver, JavaScript, PhoneGap, 吳老師, 網站設計理論與實務, 網站轉APP,jquery mobile tutorial,dreamweaver jquery mobile教學,phonegap jquery mobile教學,jquery mobile php教學 -
php線上編譯 在 吳老師教學部落格 Youtube 的最佳貼文
2015-05-13 02:55:45分享用做網頁(HTML5)的觀念做出APP
這學期在元智大學開的課程,主要教會學生能期中考前架設網站,
期末考前則是把網站轉成APP,不用寫程式,就可以輕易的把用DreamWeaver CS6做好的網站轉成APP,需要用的技術只要會DreamWeaver CS6,而且一定要CS6以後的版本才行,
一節課期時就可以做出APP。
首先分享旅遊使用APP的心得,從自由行使用APP的角度來看,
有APP對自由行幫助極大,會使用APP幾乎可以讓旅遊變的很順暢,不過前提是要有對應的APP,除了旅遊外,食衣住行與各行業,都有APP開發的需求,所以若能在畢業前,努力經營自己有興趣的APP,除了就業助益外,甚至也可以為創業開扇窗。
以下是上課的畫面:
00_如何註冊PHONEGAP帳號
01_如何將102題網站改成APP(新增網站與匯入素材與建立首頁)
02_多頁APP範例之一完成畫面
03_多頁APP範例之一設計畫面
04_如何加上超連結
05_如何加上按鈕
06_加上按鈕完成畫面分享用做網頁(HTML5)的觀念做出102APP
課程理念
智慧型手機平台,已成為手機上最完整的開放開發平台
人手必備的趨勢下行動上網已達800萬人次以上,手機相關應用,將會超越PC,比PC更智慧,更貼近個人使用習慣,未來APP將漸取代Web,成為各產業或政府對外窗口。
如何開發APP,以循序漸進的方式講授Android應用程式架構、圖形介面開發、測試與除錯等,進而取得證照。
吳老師教學特色:
1.影音複習分享(全程錄影)。
2.能不硬code程式,有程式也會提供畫面。
3.提供業界實務開發經驗。
4.書上沒講到的操作,圖形化工具使用。
5.隨時更新第一手資訊。
上課書目
用Dreamweaver CS6,我也會開發APP
作者: 鄧文淵 總監製/文淵閣工作室 編著
書號: ACU062500
出版日: 2012/10/09
內容特色
用Dreamweaver CS6,你也會開發APP! 能快速完成作品、擁有視覺化的質感介面,更可以驅動手機的硬體設備,舉凡照相錄影、錄音放音、GPS定位、無線網路、語音導覽全都沒問題!
結合HTML5、CSS3、PhoneGap,讓你的網頁瞬間昇華為跨平台的APP應用程式。
不用擔心HTML5、CSS3與PhoneGap的內容,交給Dreamweaver CS6一次就搞定!
利用jQuery Mobile快速打造專業手機使用者介面,只要善用操作面板的設定。
在Dreamweaver CS6一次開發,就能跨iOS、Android等多種不同平台,讓你的APP無遠弗屆!
開發 APP 的新領域混合式應用程式是以 Web 應用程式做為基礎,使用網頁技術開發應用程式,因此絕大多數網頁設計者可以踏入行動裝置應用程式開發者之路,大幅降低設計行動裝置應用程式的門檻。
PhoneGap 特點:
輕量級架構:PhoneGap 以 JavaScript 撰寫,檔案只有一百餘 K。
節省開發及維護成本:建立網頁檔案所需的時間遠比撰寫行動裝置應用程式原生碼要短,曾有專家進行研究,使用 PhoneGap 的開發成本,僅需一般開發成本的五分之一。
開發門檻低:以往要開發行動裝置應用程式,必須經數年的程式語言基礎,才能進行開發。
兼容性:以往開發行動裝置應用程式時,必須為各種平台撰寫不同程式碼,雖然程式邏輯概念相同,不同平台程式仍有差異,也要在不同平台上分別編譯。
雲端編譯:應用程式可以在本地編譯,也可以使用 Phonegap 提供的雲端 Build 工具進行編譯。
配合整合環境軟體開發:在適當的整合環境中進行應用程式的開發可以節省非常時間精力。
元件免費:PhoneGap 是完全免費的元件,如此可降低應用程式開發成本,也是學習行動裝置應用程式入門的最佳選擇。
PhoneGap APP教學研習懶人包:
APP開發, Dreamweaver, JavaScript, PhoneGap, 吳老師, 網站設計理論與實務, 網站轉APP,jquery mobile tutorial,dreamweaver jquery mobile教學,phonegap jquery mobile教學,jquery mobile php教學





php線上編譯 在 紀老師程式教學網 Facebook 的最佳貼文
[好站分享] GitHub 上的瘋狂 C++ 相關資源清單:Awesome-C++
逛國外網站這麼久,很少碰到有資源齊全到讓我倒抽一口涼氣的...這個作者對 C++ 很有愛啊~~
Awesome-C++,是掛在 GitHub 上的一個 C++ 資源清單。收集了 C++ 相關的函式庫、軟體、書籍、文章...還推薦作者覺得也不錯的其它清單。連結如下:
https://github.com/fffaraz/awesome-cpp
一旦點進去,你會被裡面滿滿的超鏈結,把你的腎上腺素濃度打到最高... XD。如果您平常工作與 C++ 相關,您絕對不能錯過這份清單。我簡單列出一下這份清單有什麼:
(以下文長,是寫給英文苦手的讀者看的。英文沒啥問題的朋友,建議直接看原文即可)
一、函式庫與框架
* 標準函式庫(Standard Libraries):
C++ 原生函式庫、POSIX、ISO、GNU 各家出品的標準函式庫都有。
* 程式框架(Frameworks)
「框架」比「函式庫」規格大一點。一般來說,「函式庫」幫你把常用的程式寫好,你只要叫用就好了,是一種幫助你加速完工、但並沒帶來任何新功能的一堆程式碼。「框架」則是替原始 C++ 帶來一些令人驚艷的新功能。不過這種分法,並非絕對的。
* 人工智慧(Artificial Intelligence, AI)相關框架與函式庫
想要催得動這一坨東西,得有點 AI 背景。否則你可能不知道函式庫提供給你「深先搜尋(Depth-first Search)」與「廣先搜尋(Width-first Search)」這些函數怎麼讓那堆冷冰冰的硬體多一點智慧。
* 非同步呼叫所使用的事件佇列(Asynchronous Event Loop)
一般來說,一個程式呼叫另一個程式,「叫人的」得等「被叫的」把事情做完,才能繼續進行下一步。就像一個經理眼睛盯著新手做事、沒辦法回到辦公桌做自己的事一樣,這種模式叫「同步呼叫(Synchronous Call)」。比較好的作法,是你交代完新手該做什麼,就離開回去做自己的事,等新手做完了,再來報告說「我做完了」,這種模式叫「非同步呼叫(Asynchronous Call)」。不過要能做到「非同步」,「叫人者」與「被叫者」之間,得有「事件(Event)」這個機制,讓兩者互相溝通該做的事,以及是否完工。此處提供的,都是讓 C++ 能達成「非同步」機制的函式庫或框架。
* 音效(Audio)相關框架或函式庫
這裡放的,都是讓你的 C++ 能做到讀取音效檔(如:mp3),並用程式碼對該檔進行剪輯、混音...等動作的函式庫或框架。
* 生物(Biology)相關框架或函式庫
這邊的函式庫,可以讓您用 C++ 比對兩條 DNA 序列相似度有多高,或者從一大堆不同樣本的 DNA 中,找出哪條 DNA 與哪條可能有親緣關係...等。
* 命令列(Command Line Interface, CLI)相關框架或函式庫
用這邊的函式庫,可以讓您在命令列跑出一些令人驚艷的效果。如 NCurses 就是一套能在命令列之下,用文字盡量模擬出下拉式選單、按鈕...圖形界面的感覺。
* 壓縮(Compression)相關函式庫
讓您不必瞭解檔案壓縮原理,會叫用相關函數就能做到檔案壓縮。
* 平行處理(Concurrency)相關函式庫
讓 C++ 也能輕易做到同時處理多件事情的函式庫。
* 資料結構相關函式庫(Containers)
提供資料結構內的 B-Tree 與 Hashmaps 等架構,讓 C++ 輕鬆取用。
* 加密(Cryptography)相關函式庫
提供加密解密相關函數。
* 資料庫(Database)相關函式庫
讓 C++ 可以用幾道命令,輕鬆接取 MySQL、MongoDB...等知名資料庫內的資料。
* 除錯、測試、效能(Debug)相關函式庫
雖然原文只用了「Debug」這樣的簡單字眼,但這一區的函式庫包含「單元測試(Unit Test)」、「效能測試(Benchmark)」、「記憶體用量追蹤(Memory Tracking)」等功能的函數。讓您的程式在還沒跑之前,就接受嚴格檢驗,降低發生錯誤的機會。
* 遊戲引擎(Game Engine)
提供一些函數,讓您輕鬆讀入 3D 建模軟體(如:Maya, 3D Studio...)做出來的模型與動畫。並在程式內特定事件(如:碰撞)發生時播放。也提供打光(Shading)、物理函數(如:彈跳、碰撞)...等方便的程式供您取用。這些東西讓您在寫遊戲時,能以更快的效率產出結果。
* 圖形界面(Graphical User Interface, GUI)
讓您用 C++ 建立漂亮的視窗、對話框、核取框、下拉式功能表...等圖形界面。
* 圖形(Graphics)相關函式庫
這部分多與遊戲引擎搭配,提供 2D 圖形處理或 3D 光跡追蹤(Rendering)等「外觀美化」的函數。讓您的遊戲角色或場景,看起來更栩栩如生。
* 影像處理(Image Processing)相關函式庫
包含讀入/繪出各式圖檔(PNG、JPG、GIF...)、光學字元辨識、電腦視覺、讀入/播放各式影片(MP4...)等函數。
* 國際化(Internationalization)相關函式庫
讓您用 C++ 寫出來的程式,可以輕易支援各國語言(當然,各國語言要事先請翻譯社先翻好,這邊只是提供語系切換的機制)。
* 行程間通訊(Inter-Process Communication, IPC)相關函式庫
兩個跑起來的獨立程式(如:兩個執行檔)想在執行過程中交換資料,稱為「行程間通訊」,簡稱 IPC。IPC 雖然不至於難如登天,不過要做到,手續還是很瑣碎的。這邊的函式庫提供好用函數,讓兩個行程交換資料時,變得比較容易。
* JSON 支援相關函式庫
JSON 原文是 JavaScript Object Notation。是一種用「純文字」來表示「資料」的方法。如一筆「李大華、35 歲、手機 0937555666」的資料,用 JSON 表示是這樣的:
[
Name: "李大華",
Age: 35,
Mobile: "0937555666"
]
之後可以讓這樣的資料,流通於瀏覽器與伺服器之間。而 JSON 函式庫,可以快速幫您分析 JSON 表示的資料,將它還原成您要的格式。
* 日誌(Logging)支援函式庫
日誌在「系統稽核」中,是很重要的功能。系統得把「什麼人、等級多高、做了什麼事、何時做的、對哪部分做的、從哪個 IP 過來...」忠實記錄下來。萬一系統出事了,我們就能追查可能是誰搞的。類似「監視器」的功能。這部分的函式庫,可以讓 C++ 輕易做到「日誌」功能,您不用傷腦筋日誌功能該怎麼寫,它已經幫您寫好了。您只要會用就行。
* 機器學習(Machine Learning)相關函式庫
提供如「類神經網路」、「電腦視覺」等進階函式庫,讓您的 C++ 程式有少量人類視覺與思考能力(真的很少量,請不用有太高期待)。
* 數學(Math)相關函式庫
一些線性代數、矩陣運算...等相關數學函數。
* 多媒體(Multimedia)相關函式庫
如:影音串流...等相關函數。
* 網路(Networking)相關函數
提供各種低階網路協定相關函數。如:TCP/IP、HTTP、點對點傳輸、非同步通訊、以及一些與 Facebook 橋接的相關函數。
* 物理模擬(Physics)相關函數
這部分也可以大量用於遊戲程式設計。主要提供一些函數,用來模擬自然界各種物理現象。如水流、風吹、碰撞、彈跳...等。
* 機器人控制(Robotics)相關函數
一堆方便你控制或模擬機器人行為的函數。
* 科學運算(Scientific Computing)
一些在科學上比較用得著的數學運算。如工程數學、傅立葉分析...等。
* 腳本語言控制(Scripting)
包含一些能讓 C++ 與各種腳本語言(JavaScript、PHP、Perl...)橋接的函數。
* 序列化控制(Serialization)
首先解釋一下何謂序列化。序列化可以把程式執行到一半的樣子,如數保存於硬碟中,甚至於可以關機。之後可以把序列化的資料「反序列化」,將它「解凍」還原至記憶體繼續跑,就像當初跑到一半被「冷凍」當下再往下執行一樣。這邊提供許多 C++ 序列化的函式庫。
* 影片處理(Video)
可以讀入/播放各種影片檔的函式庫。
* 虛擬機(Virtual Machines)
這邊提供一些用 C++ 寫出來的「輕量級」虛擬機。所謂虛擬機,是用軟體模擬出硬碟、處理器、記憶體、螢幕,工程師可以在虛擬機內安裝另一個作業系統,就好像安裝作業系統至真實機器一樣。
* 網頁應用軟體框架(Web Application Framework)
集合了一些用 C++ 寫出來的 WWW 伺服器、或開發網頁時用得上的函式庫等。
* XML
如果你希望教會你的 C++ 程式「讀懂」一個 XML 檔在講什麼,這邊提供了一堆 XML 解析器(XML Parser),方便您分析從遠方伺服器傳來的 XML 檔到底想表達什麼樣的資料。
* 其它(Miscellaneous)
一些無法分類的東西,通通塞在這裡。大部分是一些小型的函式庫或 C++ 與其它語言的橋接軟體。
二、C++ 相關軟體
* 編譯器(Compiler)
各類把 C++ 原始碼編成 0 與 1 機械碼的軟體。
* 線上編譯器(Online Compiler)
懶得安裝編譯器的話,現在有一堆線上的編譯器。你上傳原始碼,它會編成機械碼後,丟還個執行檔給你下載。
* 除錯器(Debugger)
一些有名的 C++ 除錯器。當你的程式無法執行時,可以靠它找出到底錯在哪裡。
* 整合式開發環境(Integrated Development Environment, IDE)
IDE 就是把文字編輯器(Editor)、編譯器(Compiler)、除錯器(Debugger)...等軟體整合成一體的軟體。您可以不離開該環境,就能寫碼、編譯、除錯、執行...。
* 軟體建構系統(Build Systems)
簡單說,就是把一些瑣碎動作事先安排好、可以在程式碼修改後,下達一條指令(如:「建構!」),就可全自動一條鞭地從編譯、測試、備份、安裝...一口氣完成的系統。
* 原始碼靜態分析軟體(Static Code Analysis)
丟入原始碼,可以幫你找出哪段程式可能發生錯誤,或者可能造成效能低下。也能找出完全沒被叫用到的原始碼,提醒您刪除。甚至於可以把您的程式碼重排成符合特定格式,統一多人寫碼風格時很有用。
三、其它資源
* API Design 文件
* 有用文章(Articles)
* 推薦書籍(Books)
* 寫碼風格(Coding Style)
* 演講(Talks)
* 影片教學(Videos)
* 有用網站(Web Sites)
* 有用部落格(Weblogs)
* 其它 Awesome C++ 姊妹作(Other Awesome Projects)
四、其它也很棒的清單(Other Awesome Lists)
能看到這行字的,給您拍拍手!辛苦了!希望今天分享的內容您會喜歡!也請您不吝按讚鼓勵,或分享給您 Facebook 的親朋好友!