雖然這篇php版本差異鄉民發文沒有被收入到精華區:在php版本差異這個話題中,我們另外找到其它相關的精選爆讚文章
在 php版本差異產品中有6篇Facebook貼文,粉絲數超過1萬的網紅91 敏捷開發之路,也在其Facebook貼文中提到, 2021 年的 【#針對遺留代碼加入單元測試的藝術】梯次 8/26 00:00 開始公開報名囉,上課日期在 2021/1/9 (六)。( 8/25 下午開放給前一梯次的等待隊列學員報名,目前已有 8 位報名成功) 《我不需要看簡介就手刀報名》:https://docs.google.com/fo...
同時也有20部Youtube影片,追蹤數超過4萬的網紅吳老師教學部落格,也在其Youtube影片中提到,分享用做網頁(HTML5)的觀念做出APP 這學期在元智大學開的課程,主要教會學生能期中考前架設網站, 期末考前則是把網站轉成APP,不用寫程式,就可以輕易的把用DreamWeaver CS6做好的網站轉成APP,需要用的技術只要會DreamWeaver CS6,而且一定要CS6以後的版本才行, ...
-
php版本差異 在 吳老師教學部落格 Youtube 的精選貼文
2016-02-05 04:27:44分享用做網頁(HTML5)的觀念做出APP
這學期在元智大學開的課程,主要教會學生能期中考前架設網站,
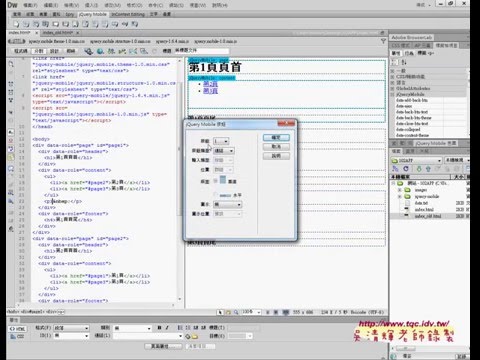
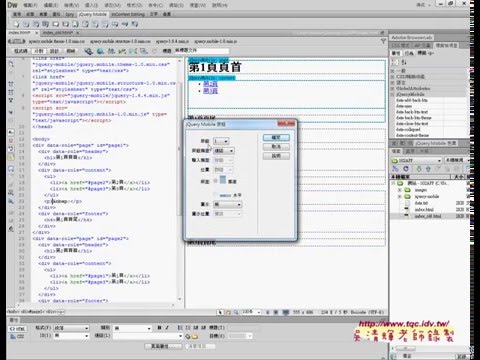
期末考前則是把網站轉成APP,不用寫程式,就可以輕易的把用DreamWeaver CS6做好的網站轉成APP,需要用的技術只要會DreamWeaver CS6,而且一定要CS6以後的版本才行,
一節課期時就可以做出APP。
首先分享旅遊使用APP的心得,從自由行使用APP的角度來看,
有APP對自由行幫助極大,會使用APP幾乎可以讓旅遊變的很順暢,不過前提是要有對應的APP,除了旅遊外,食衣住行與各行業,都有APP開發的需求,所以若能在畢業前,努力經營自己有興趣的APP,除了就業助益外,甚至也可以為創業開扇窗。
以下是上課的畫面:
00_如何註冊PHONEGAP帳號
01_如何將102題網站改成APP(新增網站與匯入素材與建立首頁)
02_多頁APP範例之一完成畫面
03_多頁APP範例之一設計畫面
04_如何加上超連結
05_如何加上按鈕
06_加上按鈕完成畫面分享用做網頁(HTML5)的觀念做出102APP
課程理念
智慧型手機平台,已成為手機上最完整的開放開發平台
人手必備的趨勢下行動上網已達800萬人次以上,手機相關應用,將會超越PC,比PC更智慧,更貼近個人使用習慣,未來APP將漸取代Web,成為各產業或政府對外窗口。
如何開發APP,以循序漸進的方式講授Android應用程式架構、圖形介面開發、測試與除錯等,進而取得證照。
吳老師教學特色:
1.影音複習分享(全程錄影)。
2.能不硬code程式,有程式也會提供畫面。
3.提供業界實務開發經驗。
4.書上沒講到的操作,圖形化工具使用。
5.隨時更新第一手資訊。
上課書目
用Dreamweaver CS6,我也會開發APP
作者: 鄧文淵 總監製/文淵閣工作室 編著
書號: ACU062500
出版日: 2012/10/09
內容特色
用Dreamweaver CS6,你也會開發APP! 能快速完成作品、擁有視覺化的質感介面,更可以驅動手機的硬體設備,舉凡照相錄影、錄音放音、GPS定位、無線網路、語音導覽全都沒問題!
結合HTML5、CSS3、PhoneGap,讓你的網頁瞬間昇華為跨平台的APP應用程式。
不用擔心HTML5、CSS3與PhoneGap的內容,交給Dreamweaver CS6一次就搞定!
利用jQuery Mobile快速打造專業手機使用者介面,只要善用操作面板的設定。
在Dreamweaver CS6一次開發,就能跨iOS、Android等多種不同平台,讓你的APP無遠弗屆!
開發 APP 的新領域混合式應用程式是以 Web 應用程式做為基礎,使用網頁技術開發應用程式,因此絕大多數網頁設計者可以踏入行動裝置應用程式開發者之路,大幅降低設計行動裝置應用程式的門檻。
PhoneGap 特點:
輕量級架構:PhoneGap 以 JavaScript 撰寫,檔案只有一百餘 K。
節省開發及維護成本:建立網頁檔案所需的時間遠比撰寫行動裝置應用程式原生碼要短,曾有專家進行研究,使用 PhoneGap 的開發成本,僅需一般開發成本的五分之一。
開發門檻低:以往要開發行動裝置應用程式,必須經數年的程式語言基礎,才能進行開發。
兼容性:以往開發行動裝置應用程式時,必須為各種平台撰寫不同程式碼,雖然程式邏輯概念相同,不同平台程式仍有差異,也要在不同平台上分別編譯。
雲端編譯:應用程式可以在本地編譯,也可以使用 Phonegap 提供的雲端 Build 工具進行編譯。
配合整合環境軟體開發:在適當的整合環境中進行應用程式的開發可以節省非常時間精力。
元件免費:PhoneGap 是完全免費的元件,如此可降低應用程式開發成本,也是學習行動裝置應用程式入門的最佳選擇。
PhoneGap APP教學研習懶人包:
APP開發, Dreamweaver, JavaScript, PhoneGap, 吳老師, 網站設計理論與實務, 網站轉APP,jquery mobile tutorial,dreamweaver jquery mobile教學,phonegap jquery mobile教學,jquery mobile php教學 -
php版本差異 在 吳老師教學部落格 Youtube 的最讚貼文
2016-02-05 00:38:15分享用做網頁(HTML5)的觀念做出APP
這學期在元智大學開的課程,主要教會學生能期中考前架設網站,
期末考前則是把網站轉成APP,不用寫程式,就可以輕易的把用DreamWeaver CS6做好的網站轉成APP,需要用的技術只要會DreamWeaver CS6,而且一定要CS6以後的版本才行,
一節課期時就可以做出APP。
首先分享旅遊使用APP的心得,從自由行使用APP的角度來看,
有APP對自由行幫助極大,會使用APP幾乎可以讓旅遊變的很順暢,不過前提是要有對應的APP,除了旅遊外,食衣住行與各行業,都有APP開發的需求,所以若能在畢業前,努力經營自己有興趣的APP,除了就業助益外,甚至也可以為創業開扇窗。
以下是上課的畫面:
00_如何註冊PHONEGAP帳號
01_如何將102題網站改成APP(新增網站與匯入素材與建立首頁)
02_多頁APP範例之一完成畫面
03_多頁APP範例之一設計畫面
04_如何加上超連結
05_如何加上按鈕
06_加上按鈕完成畫面分享用做網頁(HTML5)的觀念做出102APP
課程理念
智慧型手機平台,已成為手機上最完整的開放開發平台
人手必備的趨勢下行動上網已達800萬人次以上,手機相關應用,將會超越PC,比PC更智慧,更貼近個人使用習慣,未來APP將漸取代Web,成為各產業或政府對外窗口。
如何開發APP,以循序漸進的方式講授Android應用程式架構、圖形介面開發、測試與除錯等,進而取得證照。
吳老師教學特色:
1.影音複習分享(全程錄影)。
2.能不硬code程式,有程式也會提供畫面。
3.提供業界實務開發經驗。
4.書上沒講到的操作,圖形化工具使用。
5.隨時更新第一手資訊。
上課書目
用Dreamweaver CS6,我也會開發APP
作者: 鄧文淵 總監製/文淵閣工作室 編著
書號: ACU062500
出版日: 2012/10/09
內容特色
用Dreamweaver CS6,你也會開發APP! 能快速完成作品、擁有視覺化的質感介面,更可以驅動手機的硬體設備,舉凡照相錄影、錄音放音、GPS定位、無線網路、語音導覽全都沒問題!
結合HTML5、CSS3、PhoneGap,讓你的網頁瞬間昇華為跨平台的APP應用程式。
不用擔心HTML5、CSS3與PhoneGap的內容,交給Dreamweaver CS6一次就搞定!
利用jQuery Mobile快速打造專業手機使用者介面,只要善用操作面板的設定。
在Dreamweaver CS6一次開發,就能跨iOS、Android等多種不同平台,讓你的APP無遠弗屆!
開發 APP 的新領域混合式應用程式是以 Web 應用程式做為基礎,使用網頁技術開發應用程式,因此絕大多數網頁設計者可以踏入行動裝置應用程式開發者之路,大幅降低設計行動裝置應用程式的門檻。
PhoneGap 特點:
輕量級架構:PhoneGap 以 JavaScript 撰寫,檔案只有一百餘 K。
節省開發及維護成本:建立網頁檔案所需的時間遠比撰寫行動裝置應用程式原生碼要短,曾有專家進行研究,使用 PhoneGap 的開發成本,僅需一般開發成本的五分之一。
開發門檻低:以往要開發行動裝置應用程式,必須經數年的程式語言基礎,才能進行開發。
兼容性:以往開發行動裝置應用程式時,必須為各種平台撰寫不同程式碼,雖然程式邏輯概念相同,不同平台程式仍有差異,也要在不同平台上分別編譯。
雲端編譯:應用程式可以在本地編譯,也可以使用 Phonegap 提供的雲端 Build 工具進行編譯。
配合整合環境軟體開發:在適當的整合環境中進行應用程式的開發可以節省非常時間精力。
元件免費:PhoneGap 是完全免費的元件,如此可降低應用程式開發成本,也是學習行動裝置應用程式入門的最佳選擇。
PhoneGap APP教學研習懶人包:
APP開發, Dreamweaver, JavaScript, PhoneGap, 吳老師, 網站設計理論與實務, 網站轉APP,jquery mobile tutorial,dreamweaver jquery mobile教學,phonegap jquery mobile教學,jquery mobile php教學 -
php版本差異 在 吳老師教學部落格 Youtube 的最讚貼文
2016-02-05 00:25:21分享用做網頁(HTML5)的觀念做出APP
這學期在元智大學開的課程,主要教會學生能期中考前架設網站,
期末考前則是把網站轉成APP,不用寫程式,就可以輕易的把用DreamWeaver CS6做好的網站轉成APP,需要用的技術只要會DreamWeaver CS6,而且一定要CS6以後的版本才行,
一節課期時就可以做出APP。
首先分享旅遊使用APP的心得,從自由行使用APP的角度來看,
有APP對自由行幫助極大,會使用APP幾乎可以讓旅遊變的很順暢,不過前提是要有對應的APP,除了旅遊外,食衣住行與各行業,都有APP開發的需求,所以若能在畢業前,努力經營自己有興趣的APP,除了就業助益外,甚至也可以為創業開扇窗。
以下是上課的畫面:
00_如何註冊PHONEGAP帳號
01_如何將102題網站改成APP(新增網站與匯入素材與建立首頁)
02_多頁APP範例之一完成畫面
03_多頁APP範例之一設計畫面
04_如何加上超連結
05_如何加上按鈕
06_加上按鈕完成畫面分享用做網頁(HTML5)的觀念做出102APP
課程理念
智慧型手機平台,已成為手機上最完整的開放開發平台
人手必備的趨勢下行動上網已達800萬人次以上,手機相關應用,將會超越PC,比PC更智慧,更貼近個人使用習慣,未來APP將漸取代Web,成為各產業或政府對外窗口。
如何開發APP,以循序漸進的方式講授Android應用程式架構、圖形介面開發、測試與除錯等,進而取得證照。
吳老師教學特色:
1.影音複習分享(全程錄影)。
2.能不硬code程式,有程式也會提供畫面。
3.提供業界實務開發經驗。
4.書上沒講到的操作,圖形化工具使用。
5.隨時更新第一手資訊。
上課書目
用Dreamweaver CS6,我也會開發APP
作者: 鄧文淵 總監製/文淵閣工作室 編著
書號: ACU062500
出版日: 2012/10/09
內容特色
用Dreamweaver CS6,你也會開發APP! 能快速完成作品、擁有視覺化的質感介面,更可以驅動手機的硬體設備,舉凡照相錄影、錄音放音、GPS定位、無線網路、語音導覽全都沒問題!
結合HTML5、CSS3、PhoneGap,讓你的網頁瞬間昇華為跨平台的APP應用程式。
不用擔心HTML5、CSS3與PhoneGap的內容,交給Dreamweaver CS6一次就搞定!
利用jQuery Mobile快速打造專業手機使用者介面,只要善用操作面板的設定。
在Dreamweaver CS6一次開發,就能跨iOS、Android等多種不同平台,讓你的APP無遠弗屆!
開發 APP 的新領域混合式應用程式是以 Web 應用程式做為基礎,使用網頁技術開發應用程式,因此絕大多數網頁設計者可以踏入行動裝置應用程式開發者之路,大幅降低設計行動裝置應用程式的門檻。
PhoneGap 特點:
輕量級架構:PhoneGap 以 JavaScript 撰寫,檔案只有一百餘 K。
節省開發及維護成本:建立網頁檔案所需的時間遠比撰寫行動裝置應用程式原生碼要短,曾有專家進行研究,使用 PhoneGap 的開發成本,僅需一般開發成本的五分之一。
開發門檻低:以往要開發行動裝置應用程式,必須經數年的程式語言基礎,才能進行開發。
兼容性:以往開發行動裝置應用程式時,必須為各種平台撰寫不同程式碼,雖然程式邏輯概念相同,不同平台程式仍有差異,也要在不同平台上分別編譯。
雲端編譯:應用程式可以在本地編譯,也可以使用 Phonegap 提供的雲端 Build 工具進行編譯。
配合整合環境軟體開發:在適當的整合環境中進行應用程式的開發可以節省非常時間精力。
元件免費:PhoneGap 是完全免費的元件,如此可降低應用程式開發成本,也是學習行動裝置應用程式入門的最佳選擇。
PhoneGap APP教學研習懶人包:
APP開發, Dreamweaver, JavaScript, PhoneGap, 吳老師, 網站設計理論與實務, 網站轉APP,jquery mobile tutorial,dreamweaver jquery mobile教學,phonegap jquery mobile教學,jquery mobile php教學





php版本差異 在 91 敏捷開發之路 Facebook 的最讚貼文
2021 年的 【#針對遺留代碼加入單元測試的藝術】梯次 8/26 00:00 開始公開報名囉,上課日期在 2021/1/9 (六)。( 8/25 下午開放給前一梯次的等待隊列學員報名,目前已有 8 位報名成功)
《我不需要看簡介就手刀報名》:https://docs.google.com/forms/d/e/1FAIpQLScEXdcziYwugx4TXwkO0zXOq6lJ110knnk-egzXM8HxhT_OUA/viewform
《這門課能幫助我解決哪些問題》:https://dotblogs.com.tw/hatelove/2020/08/21/Unit-testing-effectively-with-legacy-code-202101
雖然 #單元測試 以及 #遺留代碼 的概念是不分語言的,但是這門課我能 live demo 的語言還是有限的,目前 live demo 的語言限定在 Java, PHP, C#, Python。上課的內容、步驟、題目與解答,則也有支援 Kotlin 的版本。(期待自己能在 2021 年一月的時候,支援 node.js 的版本)
Ruby 我只能提供相關的 reference。
※ 註:如果你有預算與流程上的相關需要,可開立今年的三聯式發票,不用等到上課唷。
php版本差異 在 北歐心科學 NordicHearts Facebook 的最讚貼文
🤦🏻♂️🤦🏻♂️🤦🏻♂️
《Nature》越來越嘩眾取寵,常考慮「爭議性」多於科學價值。
【落伍遺傳學,粒線體不能這樣用!】
這個論文上週發表在 Nature 以後,引發一批人類演化學家一陣劣評,我覺得很有道理。我看完這個研究自己發的新聞稿,覺得講法非常落伍,再看論文覺得,天啊這群人是認真的嗎?她們寫自己論文的同時,有讀過別人的作品,稍微跟上現在的趨勢嗎?
《改寫智人物種起源:時間從30萬年前起、地點涵蓋整個非洲》
https://neanderthaldna.pixnet.net/blog/post/217178517
用粒線體差異,研究人類的演化遺傳史,從 1980 年代起引起重視,也是支持智人非洲起源的有力證據。
然而,粒線體只是一小部分的遺傳,在定序基因組,甚至是古代基因組的技術都成熟以後,分析粒線體當然還是有其價值,也有基因組不可取代的角色,可是不該過度解讀。
這個論文,做出很糟糕的示範。簡單說,這個論文獲得 198 位南非人的粒線體 DNA,大部分型號屬於「L0」旗下。
粒線體單倍群 L0 之所以重要,是因為這是目前仍然存在,最早與其他人分家的單倍群,可以讓我們一瞥古早智人支系的樣貌。
取得非洲人的遺傳樣本很不容易,材料難得,大概是 Nature 接受這個投稿的原因。然而,這個論文的分析與論述方式,彷彿 20 年前的手筆。
《智人哪裡來-非洲多地起源論?》
https://neanderthaldna.pixnet.net/blog/post/222284913
論文估計 L0 旗下,各衍生型號的分家年代,然後對應到現代的地理分佈,按照各型號的誕生年代,推論古早智人的遷徙路線與年代。
按照論文的講法,最初的 L0 能追溯到非洲南部,現在很乾燥,但是古時候是濕地區的 Makgadikgadi–Okavango;智人 20 萬年前就在那兒誕生,延續約 7 萬年;接著隨氣候變化向外遷徙,有人先向東北,有人後往西南。
除惹最基本的,粒線體不等於人體以外,這個論文的問題還有不少,很適合作為負面教材。另一項基本問題是,一個型號現在在這裡,幾十萬年前也會在同樣的位置嗎?
粒線體本身是單一遺傳標記,有一定的消失機率,也容易被情慾交流後的另一群人取代;西班牙胡瑟裂谷,43 萬年前的尼安德塔人,粒線體卻比較像是丹尼索瓦人就是明證。
現代粒線體型號的分佈,到底能不能代表古代族群,其實沒人知道。這個論文研究的,又是相當稀有的型號,我猜這方面問題只會更大。
有些遺傳學者認為,像是粒線體、Y染色體、特定基因版本等等單一標記,只適合研究比較短期,單純的遺傳史,不適合用來追溯長期,牽涉複雜情慾流動的演化史,我覺得非常有道理。
還有一個問題是,論文混用惹一個概念:解剖學上的現代人,英文是 anatomically modern human,簡稱 AMH。
AMH 是現在流行的講法,因為智人 Homo sapiens 嚴格說起來,有「物種」的定義,但是人類何時變成「智人」,非常有爭議,因此許多人改用 AMH,意思大概就是「我的意思是指智人,但是不想涉及物種爭議」。
然而,粒線體DNA 是遺傳概念,AMH 是型態概念,兩者沒有直接關係。論文卻好像直接把 AMH,描述為配備 L0 粒線體衍生型號,現在的智人祖先。
我覺得這樣講問題很大,事實上沒有人知道,一位配備 L0 的古早人類,究竟是不是 AMH。完全也有可能,所謂 AMH 的多數型態,是其他族群發展出來,後來又跟配備 L0 的女生合體,才形成現在的狀況。
一個論文中有這些疏漏,若是發表在XXOO期刊,沒有太多人會讀到也就算惹,但是發表在 Nature,那就難怪人類演化界多有負評惹。
BTW,《基因:人類最親密的歷史》這本書中,也來惹一段類似的人類原鄉、遷徙路線描述,暴露出作者對人類演化領域,不太在行的弱點。
我覺得論文作者解釋再多也沒意義,她們就是這樣寫的:「非洲南部 20 萬年前的某處,是智人的原鄉」。但是此一論點絕對是錯誤的,有項很簡單的證據反駁:智人現存最早分家的 Y染色體,目前位於西非。
假如你自己做研究,獲得稀有材料,寫出來的論文,不妨試試投稿 Nature 吧!
論文:
https://www.nature.com/articles/s41586-019-1714-1
新聞稿:
https://www.eurekalert.org/pub_releases/…/giom-tho102319.php
新聞:
https://www.sciencemag.org/…/experts-question-study-claimin…
php版本差異 在 91 敏捷開發之路 Facebook 的最佳貼文
【21:06 vs 11:16】
還記得一年半以前,在準備極速開發的主題時,自己先著手錄了一版 tennis 的影片,花費的時間是 21 分 6 秒來完成整個 TDD 開發的 tennis 的過程。
我一直強調這門課的主軸,其實不單純是 IDE 或 vim,而是把已知的工具、開發工法順序、語言特性都結合起來,以獲取開發過程中的最大綜效。
更重要的是,透過有效的刻意練習模型,來達到持續改善、持續追求極限的修煉能力。
一年半後,除了在四個 IDE 上用三種語言,都能達到一定的水準外,一樣的 Visual Studio + ReSharper,我需要的時間已經從 21 分 6 秒,降到了 11 分 16 秒。
昨天為了開始熟悉新的鍵盤,所以錄了兩個版本。
⌚ 新鍵盤的第一個版本是 12:48,
>> 新鍵盤熱機前第一個版本 12:48,影片傳送門:https://www.youtube.com/watch…
⌚ 熱機完之後的第二個版本,只需要 11:16 就能完成 TDD tennis 的開發。
>> 新鍵盤熱機後版本 11:16,影片傳送門:https://www.youtube.com/watch…
⌚ 附上 tennis 第一版的 beta 版給各位參考跟比較,一年半來我自己速度提昇的差異:
>> beta 影片傳送門, 21:06:https://www.youtube.com/watch?v=o4y_xYRtfeA
>> 同場加映 Rider 版本, 11:46
⌚ 最後附上目前最快的影片,是學員 @Duncan 的 PHP 版本,10:25:
>> PHP 極速開發:https://www.youtube.com/watch?v=lu1OV7gDOcA
👉 想看更多其他學員使用的語言跟 IDE 的影片,請參考:https://dotblogs.com.tw/…/extreme-developing-training-202002