雖然這篇html連結mysql鄉民發文沒有被收入到精華區:在html連結mysql這個話題中,我們另外找到其它相關的精選爆讚文章
在 html連結mysql產品中有10篇Facebook貼文,粉絲數超過4,011的網紅NYCU 產學運籌中心,也在其Facebook貼文中提到, [轉貼徵才] 搭早,小編來幫優質新創徵才囉。 注意請別跟小編應徵阿,請看下面聯絡方式。 -----------我是分隔線--------------------------------------------------- 我們是 Crypto-Arsenal(https://crypto-arse...
同時也有187部Youtube影片,追蹤數超過1,780的網紅Johntool,也在其Youtube影片中提到,記得訂閱我的頻道,獲得更多 WordPress 架站、部落格經營的消息! 本篇文章會教大家如何在網站的側邊欄加入圖片及連結,並且將圖片連結設定成開啟新分頁。 最近有許多新手問阿璋,該如何在網頁側邊欄放置一些圖片廣告? 想知道的話,就繼續看下去吧! 【文章連結】:https://www.joh...
html連結mysql 在 Instagram 的精選貼文
2021-04-04 13:15:42
[公司簡介] 鳴醫 MEDIOT 公司立致建立一個去中心化的遠距醫療品牌共享平台,讓六大類的遠距醫療領 域:心理(Mental Health)、物理(Physical Health)、基醫(Primary Care)、專醫(Specified Care)、營養(Diet Health)、寵物(Vet...
-
html連結mysql 在 Johntool Youtube 的最佳解答
2019-09-17 23:17:19記得訂閱我的頻道,獲得更多 WordPress 架站、部落格經營的消息!
本篇文章會教大家如何在網站的側邊欄加入圖片及連結,並且將圖片連結設定成開啟新分頁。
最近有許多新手問阿璋,該如何在網頁側邊欄放置一些圖片廣告?
想知道的話,就繼續看下去吧!
【文章連結】:https://www.johntool.com/sidebar-add-image-link/
【建網百科全書-使用 HTML,CSS,JS, jQuery,php,mySQL 建立網站】:https://www.johntool.com/udemy-web/
【從入門到業界實戰 - UI / UX 前端網頁設計】:https://www.johntool.com/hahow-frontend
【學好跨平台網頁設計:HTML5、CSS3、JavaScript、jQuery與Bootstrap 4超完美特訓班(第二版)】:https://www.johntool.com/books-frontend
#WordPress #WordPress教學 #側邊欄
-----------------------
【部落格 Johntool-工具王阿璋】:https://www.johntool.com
【將部落格轉化為穩定的被動收入】:http://bit.ly/2ZSSuuB
【粉絲團專頁】:https://www.facebook.com/JohntoolTW/
【Instagram】:https://www.instagram.com/johntooltw/
【聯絡我】:support@johntool.com
-----------------------
【錄音設備】:圓剛AM130 (https://www.johntool.com/yahoo-am130)
【剪片軟體】:Adobe Premiere Pro (https://www.johntool.com/adobe-pr) -
html連結mysql 在 吳老師教學部落格 Youtube 的精選貼文
2016-04-25 15:50:13PHP與雲端資料庫教學總整理(2015)
完整連結:
http://terry55wu.blogspot.tw/2015/04/phpapp.html
最近開的課程其實都是可以相互整合的,
而這些可成都跟目前大數據時代的處理與應用有很大的關係,
其中有和APP開發有關的有 ANDROID APP開發與雲端實務應用2015
另外,如何和 APP的資料庫連結還有賴向PHP技術,
這方面的開課有 PHP雲端資料庫教學,
最近發表過的文章有 :
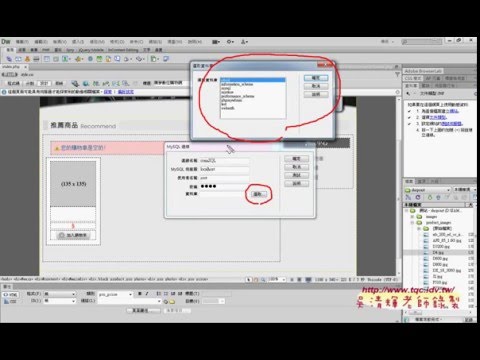
PHP雲端資料庫教學之1(打造PHP與MySQL環境)
PHP雲端資料庫教學之2(建立互動PHP網站)
PHP雲端資料庫教學之3(動態網頁如何傳遞引數GET與POST)
PHP雲端資料庫教學之4(PHP證照考題說明與表單設計)
PHP雲端資料庫教學之5(PHP證照102題環境與題目)
PHP雲端資料庫教學之6(建立MYSQL資料庫與SQL語法)
PHP雲端資料庫教學之7(PHP證照202題解題)
PHP雲端資料庫教學之8(用DW設計新聞公告專題使用者)
PHP雲端資料庫教學之9(用DW設計新聞公告專題管理者)
PHP雲端資料庫教學之10(用DW設計購物車01)
PHP雲端資料庫教學之11(用DW設計購物車02)
PHP雲端資料庫教學之12(用DW設計購物車03)
01_如何利用FOR迴圈輸出多選
02_如何利用FOR迴圈輸出多選(GET傳送)
03_PHP證照考題說明與表單設計說明
04_PHP證照考題說明與結果畫面
05_02_表單介面設計
06_表單設計細節與傳遞參數與接收
07_如何在表格中顯示接收到的變數
08_將換行轉成BR換行與PHP中文手冊
之後的課程還會在講有關PHP與MYSQL連解方面的課程,
也可以把EXCEL的資料匯入到MYSQL,可以利用PHP建立雲端資料庫,
可以當成是EXCEL和APP的共用資料庫,
對這部分有興趣的網路學員可以留意。
教完MYSQL之後,接下來就是利用DW CS6來建立動態資料庫網站,
亦即不用PHP程式也可以建立互動式網站,
但還是有點PHP程式會比較好理解邏輯。
PHP雲端資料庫教學之4(PHP證照考題說明與表單設計)
PHP雲端資料庫教學之5(PHP證照102題環境與題目)
參考書目
Dreamweaver CS6 X PHP超強互動網站特訓班(附影音教學、獨家擴充程式、範例、試用版)作者: 鄧文淵/總監製,文淵閣工作室/編著
挑戰PHP5/MySQL程式設計樂活學
作者: 文淵閣工作室 (著)
PHP 5實力養成暨評量(附光碟)
作者: 財團法人中華民國電腦技能基金會
php教學例子,php mvc教學,php ajax教學,資料庫,大數據,開放資料,XAMPP,Dreamweaver CS6,雲端資料庫,php mysql教學,html教學,php教學影片,php教學範例,php 安裝 -
html連結mysql 在 吳老師教學部落格 Youtube 的最讚貼文
2016-03-28 16:01:52PHP與雲端資料庫教學總整理(2015)
完整連結:
http://terry55wu.blogspot.tw/2015/04/phpapp.html
最近開的課程其實都是可以相互整合的,
而這些可成都跟目前大數據時代的處理與應用有很大的關係,
其中有和APP開發有關的有 ANDROID APP開發與雲端實務應用2015
另外,如何和 APP的資料庫連結還有賴向PHP技術,
這方面的開課有 PHP雲端資料庫教學,
最近發表過的文章有 :
PHP雲端資料庫教學之1(打造PHP與MySQL環境)
PHP雲端資料庫教學之2(建立互動PHP網站)
PHP雲端資料庫教學之3(動態網頁如何傳遞引數GET與POST)
PHP雲端資料庫教學之4(PHP證照考題說明與表單設計)
PHP雲端資料庫教學之5(PHP證照102題環境與題目)
PHP雲端資料庫教學之6(建立MYSQL資料庫與SQL語法)
PHP雲端資料庫教學之7(PHP證照202題解題)
PHP雲端資料庫教學之8(用DW設計新聞公告專題使用者)
PHP雲端資料庫教學之9(用DW設計新聞公告專題管理者)
PHP雲端資料庫教學之10(用DW設計購物車01)
PHP雲端資料庫教學之11(用DW設計購物車02)
PHP雲端資料庫教學之12(用DW設計購物車03)
01_如何利用FOR迴圈輸出多選
02_如何利用FOR迴圈輸出多選(GET傳送)
03_PHP證照考題說明與表單設計說明
04_PHP證照考題說明與結果畫面
05_02_表單介面設計
06_表單設計細節與傳遞參數與接收
07_如何在表格中顯示接收到的變數
08_將換行轉成BR換行與PHP中文手冊
之後的課程還會在講有關PHP與MYSQL連解方面的課程,
也可以把EXCEL的資料匯入到MYSQL,可以利用PHP建立雲端資料庫,
可以當成是EXCEL和APP的共用資料庫,
對這部分有興趣的網路學員可以留意。
教完MYSQL之後,接下來就是利用DW CS6來建立動態資料庫網站,
亦即不用PHP程式也可以建立互動式網站,
但還是有點PHP程式會比較好理解邏輯。
PHP雲端資料庫教學之4(PHP證照考題說明與表單設計)
PHP雲端資料庫教學之5(PHP證照102題環境與題目)
參考書目
Dreamweaver CS6 X PHP超強互動網站特訓班(附影音教學、獨家擴充程式、範例、試用版)作者: 鄧文淵/總監製,文淵閣工作室/編著
挑戰PHP5/MySQL程式設計樂活學
作者: 文淵閣工作室 (著)
PHP 5實力養成暨評量(附光碟)
作者: 財團法人中華民國電腦技能基金會
php教學例子,php mvc教學,php ajax教學,資料庫,大數據,開放資料,XAMPP,Dreamweaver CS6,雲端資料庫,php mysql教學,html教學,php教學影片,php教學範例,php 安裝






html連結mysql 在 NYCU 產學運籌中心 Facebook 的最佳貼文
[轉貼徵才]
搭早,小編來幫優質新創徵才囉。
注意請別跟小編應徵阿,請看下面聯絡方式。
-----------我是分隔線---------------------------------------------------
我們是 Crypto-Arsenal(https://crypto-arsenal.io),專注在加密貨幣交易策略平台與區塊鏈智能合約應用開發,目前正在找尋『至少二年內以創業為人生目標的共同創辦人(CTO)』,必須具備以下專業(一或多項)並且可以建立自己的技術團隊:
- Web Front/Back-end Development
- Blockchain and Smart Contract
- Machine Learning
- Scrum/Agile
目前我們已開發的平台使用的技術範疇如下
前端:
- React.js
- HTML/CSS (SCSS)
- TypeScript
- Node.js (Next.js)
- Apollo GraphQL Client (react-graphql)
後端:
- Node.js (ES6)
- Python
- Docker
- Kubernetes
- GCP/GKE
- MySQL
- GraphQL Server (Apollo Server)
- 使用 Migration Tool 管理 DB Schema 經驗
- gRPC
- InfluxDB
- Ethereum 運作
- CI / CD (CircleCI)
- Envoy Proxy
- Unit Test (jest)
- E2E Test (Selenium / Cypress)
💁♀️🙋♀️聯絡方式:
請主動聯繫 Richard,附簡歷與 Github 連結
1. E-Mail: richard@crypto-arsenal.io
2. 手機:0917-267-483
3. LINE ID:tzungju
html連結mysql 在 紀老師程式教學網 Facebook 的精選貼文
免費!免費!2135 頁的「網頁程式設計」電子書免費下載贈送!(英文資源)
下載網址:https://goo.gl/Gf4MkX
今天要推薦給想學「網頁程式設計」的朋友一份免費下載的電子書!厚達 2135 頁!內容包括:
1. HTML:網頁前台必學標籤語言
2. PHP:網頁後台很流行的流程 & 資料庫存取語言
3. MySQL:網頁世界用最多的資料庫
4. JavaScript:網頁前/後台都可以用的重要語言
5. WordPress:架站機!不用寫一列程式碼,20 分鐘內馬上擁有一個自己的部落格!
6. Laravel:PHP 框架語言。把一些「登入」、「資料庫存取」的 PHP 程式碼寫好,讓你用一行取代數十行
7. Object-Oriented Programming:物件導向程式設計!目前最流行的程式設計工法
8. Linux:網路架站最常用的作業系統
9. Virtualization:虛擬化!讓你用一台實體機,架設出好幾台虛擬機
下載方法請先點擊上面的「下載網址」連結。進去之後你會看到價格不是 $0。此時有個小訣竅,只要您把價格的「拉 bar」,向左移動到 $0(如附圖),然後選擇加入購物車,接著結帳就可以了。我自己試過,真的可以不花一毛錢下載到這本 PDF 格式的電子書!
由於不知道這位作者會佛心到何時,所以如果您有可能用到這類書籍,就儘早下載吧!內容很豐富喔!
今天的分享夠「重量級」吧?如果您也覺得不錯,或者您知道哪些朋友也可能需要這本書,就按讚或分享出去讓他們知道吧~ 免費的順水人情是很值得一試的!(笑)在此先祝福各位週末愉快!
html連結mysql 在 紀老師程式教學網 Facebook 的最佳貼文
W3Big - 繁體中文最完整豐富的網頁教學平台,連 C/C++/Java/Python 教學都有喔!
W3Big: http://www.w3big.com/zh-TW/
中文簡介: https://goo.gl/B4Cjgw
這是前不久從一位網友發的文看到的(詳見上述「中文簡介」部分)!稍微玩了一下,發現還蠻豐富的!加上很適合英文沒那麼熟練、想往「網頁程式設計」這方面前進的入門者研讀,所以就在發現後的第一時間,轉貼給大家參考了!
大家可以先點擊上述的 W3Big 連結,然後依照下列順序學習:
-- 前端網頁設計 --
1. HTML
2. CSS3
3. JavaScript
4. HTML DOM
5. AJAX
6. jQuery / jQueryUI / jQuery Mobile
7. JSON
8. AngularJS, React, Bootstap, Foundation 等 JavaScript 框架
-- 後端網頁設計 --
1. PHP / Python3 / Node.js / Ruby 擇一
2. 框架學習: 若您選的後端語言是 Python3,可搭配 Django 服用,加快網站開發速度
3. 資料庫學習: 先學 SQL 語言,接著選一種資料庫,MySQL 或 MongoDB 都可以。
-- 網路相關知識(選修) --
1. TCP/IP
2. HTTP
此外,這個網站還有底下幾個與網頁設計比較無關主題,是我認為很值得學習的:
1. 傳統程式語言: C / C++ / Java / C#
2. 開發環境與工具: Linux / Docker / Eclipse / Git
3. 手機程式設計: Android / iOS (Swift)
全站內容不僅中文,還完全免費!這麼優的學習資源還真的蠻少見的!推薦給想用中文學習電腦知識的朋友收藏!
今天的內容如果您覺得不錯,還請多多按讚鼓勵,或轉發分享。有任何問題可以留言在下方,我會盡快回覆您的喔!