雖然這篇程式邏輯概念鄉民發文沒有被收入到精華區:在程式邏輯概念這個話題中,我們另外找到其它相關的精選爆讚文章
在 程式邏輯概念產品中有9篇Facebook貼文,粉絲數超過0的網紅,也在其Facebook貼文中提到, 自從孩子長大一點了,不再只是想往戶外玩,現在對各種線上遊戲、 3C 電玩都充滿了好奇心,尤其上了小學後也開始接觸電腦資訊課,同學間會互相討論好玩的遊戲,甚至還會相約假日一起上線玩🎮 媽媽因此都會擔心孩子過於沉迷在 3C 遊戲裡,訂下使用時間,可是孩子總是時間到了還玩的意猶未盡,親子關係就常上演情緒拉...
同時也有83部Youtube影片,追蹤數超過4萬的網紅吳老師教學部落格,也在其Youtube影片中提到,分享用做網頁(HTML5)的觀念做出APP 這學期在元智大學開的課程,主要教會學生能期中考前架設網站, 期末考前則是把網站轉成APP,不用寫程式,就可以輕易的把用DreamWeaver CS6做好的網站轉成APP,需要用的技術只要會DreamWeaver CS6,而且一定要CS6以後的版本才行, ...
程式邏輯概念 在 電商人妻 Audrey Instagram 的最讚貼文
2020-05-01 10:08:25
【 把 Lightroom 色調做成 IG 濾鏡 】 ⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀ 最近應該看到不少人限時動態都用美美的濾鏡拍攝跟發布吧?很多人好奇 IG 的色調到底怎麼做,這次就來手把手教學嘍! ⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀ 準備工作: ⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀ ■ 下載 @sparkarcreators...
-
程式邏輯概念 在 吳老師教學部落格 Youtube 的最佳貼文
2016-02-05 04:27:44分享用做網頁(HTML5)的觀念做出APP
這學期在元智大學開的課程,主要教會學生能期中考前架設網站,
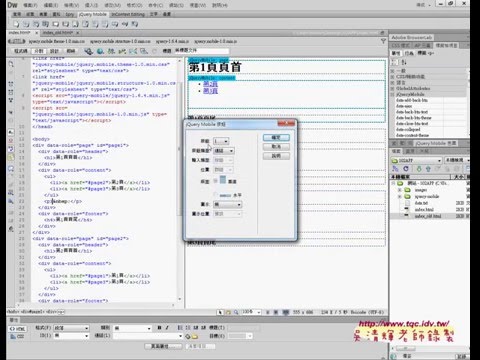
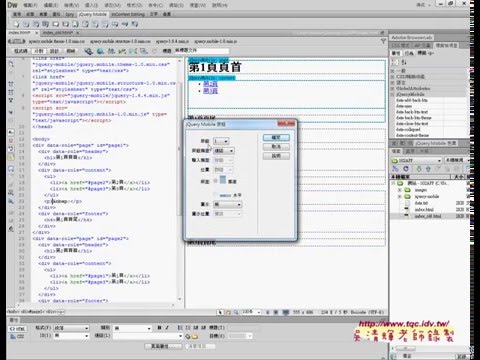
期末考前則是把網站轉成APP,不用寫程式,就可以輕易的把用DreamWeaver CS6做好的網站轉成APP,需要用的技術只要會DreamWeaver CS6,而且一定要CS6以後的版本才行,
一節課期時就可以做出APP。
首先分享旅遊使用APP的心得,從自由行使用APP的角度來看,
有APP對自由行幫助極大,會使用APP幾乎可以讓旅遊變的很順暢,不過前提是要有對應的APP,除了旅遊外,食衣住行與各行業,都有APP開發的需求,所以若能在畢業前,努力經營自己有興趣的APP,除了就業助益外,甚至也可以為創業開扇窗。
以下是上課的畫面:
00_如何註冊PHONEGAP帳號
01_如何將102題網站改成APP(新增網站與匯入素材與建立首頁)
02_多頁APP範例之一完成畫面
03_多頁APP範例之一設計畫面
04_如何加上超連結
05_如何加上按鈕
06_加上按鈕完成畫面分享用做網頁(HTML5)的觀念做出102APP
課程理念
智慧型手機平台,已成為手機上最完整的開放開發平台
人手必備的趨勢下行動上網已達800萬人次以上,手機相關應用,將會超越PC,比PC更智慧,更貼近個人使用習慣,未來APP將漸取代Web,成為各產業或政府對外窗口。
如何開發APP,以循序漸進的方式講授Android應用程式架構、圖形介面開發、測試與除錯等,進而取得證照。
吳老師教學特色:
1.影音複習分享(全程錄影)。
2.能不硬code程式,有程式也會提供畫面。
3.提供業界實務開發經驗。
4.書上沒講到的操作,圖形化工具使用。
5.隨時更新第一手資訊。
上課書目
用Dreamweaver CS6,我也會開發APP
作者: 鄧文淵 總監製/文淵閣工作室 編著
書號: ACU062500
出版日: 2012/10/09
內容特色
用Dreamweaver CS6,你也會開發APP! 能快速完成作品、擁有視覺化的質感介面,更可以驅動手機的硬體設備,舉凡照相錄影、錄音放音、GPS定位、無線網路、語音導覽全都沒問題!
結合HTML5、CSS3、PhoneGap,讓你的網頁瞬間昇華為跨平台的APP應用程式。
不用擔心HTML5、CSS3與PhoneGap的內容,交給Dreamweaver CS6一次就搞定!
利用jQuery Mobile快速打造專業手機使用者介面,只要善用操作面板的設定。
在Dreamweaver CS6一次開發,就能跨iOS、Android等多種不同平台,讓你的APP無遠弗屆!
開發 APP 的新領域混合式應用程式是以 Web 應用程式做為基礎,使用網頁技術開發應用程式,因此絕大多數網頁設計者可以踏入行動裝置應用程式開發者之路,大幅降低設計行動裝置應用程式的門檻。
PhoneGap 特點:
輕量級架構:PhoneGap 以 JavaScript 撰寫,檔案只有一百餘 K。
節省開發及維護成本:建立網頁檔案所需的時間遠比撰寫行動裝置應用程式原生碼要短,曾有專家進行研究,使用 PhoneGap 的開發成本,僅需一般開發成本的五分之一。
開發門檻低:以往要開發行動裝置應用程式,必須經數年的程式語言基礎,才能進行開發。
兼容性:以往開發行動裝置應用程式時,必須為各種平台撰寫不同程式碼,雖然程式邏輯概念相同,不同平台程式仍有差異,也要在不同平台上分別編譯。
雲端編譯:應用程式可以在本地編譯,也可以使用 Phonegap 提供的雲端 Build 工具進行編譯。
配合整合環境軟體開發:在適當的整合環境中進行應用程式的開發可以節省非常時間精力。
元件免費:PhoneGap 是完全免費的元件,如此可降低應用程式開發成本,也是學習行動裝置應用程式入門的最佳選擇。
PhoneGap APP教學研習懶人包:
APP開發, Dreamweaver, JavaScript, PhoneGap, 吳老師, 網站設計理論與實務, 網站轉APP,jquery mobile tutorial,dreamweaver jquery mobile教學,phonegap jquery mobile教學,jquery mobile php教學 -
程式邏輯概念 在 吳老師教學部落格 Youtube 的最佳解答
2016-02-05 00:38:15分享用做網頁(HTML5)的觀念做出APP
這學期在元智大學開的課程,主要教會學生能期中考前架設網站,
期末考前則是把網站轉成APP,不用寫程式,就可以輕易的把用DreamWeaver CS6做好的網站轉成APP,需要用的技術只要會DreamWeaver CS6,而且一定要CS6以後的版本才行,
一節課期時就可以做出APP。
首先分享旅遊使用APP的心得,從自由行使用APP的角度來看,
有APP對自由行幫助極大,會使用APP幾乎可以讓旅遊變的很順暢,不過前提是要有對應的APP,除了旅遊外,食衣住行與各行業,都有APP開發的需求,所以若能在畢業前,努力經營自己有興趣的APP,除了就業助益外,甚至也可以為創業開扇窗。
以下是上課的畫面:
00_如何註冊PHONEGAP帳號
01_如何將102題網站改成APP(新增網站與匯入素材與建立首頁)
02_多頁APP範例之一完成畫面
03_多頁APP範例之一設計畫面
04_如何加上超連結
05_如何加上按鈕
06_加上按鈕完成畫面分享用做網頁(HTML5)的觀念做出102APP
課程理念
智慧型手機平台,已成為手機上最完整的開放開發平台
人手必備的趨勢下行動上網已達800萬人次以上,手機相關應用,將會超越PC,比PC更智慧,更貼近個人使用習慣,未來APP將漸取代Web,成為各產業或政府對外窗口。
如何開發APP,以循序漸進的方式講授Android應用程式架構、圖形介面開發、測試與除錯等,進而取得證照。
吳老師教學特色:
1.影音複習分享(全程錄影)。
2.能不硬code程式,有程式也會提供畫面。
3.提供業界實務開發經驗。
4.書上沒講到的操作,圖形化工具使用。
5.隨時更新第一手資訊。
上課書目
用Dreamweaver CS6,我也會開發APP
作者: 鄧文淵 總監製/文淵閣工作室 編著
書號: ACU062500
出版日: 2012/10/09
內容特色
用Dreamweaver CS6,你也會開發APP! 能快速完成作品、擁有視覺化的質感介面,更可以驅動手機的硬體設備,舉凡照相錄影、錄音放音、GPS定位、無線網路、語音導覽全都沒問題!
結合HTML5、CSS3、PhoneGap,讓你的網頁瞬間昇華為跨平台的APP應用程式。
不用擔心HTML5、CSS3與PhoneGap的內容,交給Dreamweaver CS6一次就搞定!
利用jQuery Mobile快速打造專業手機使用者介面,只要善用操作面板的設定。
在Dreamweaver CS6一次開發,就能跨iOS、Android等多種不同平台,讓你的APP無遠弗屆!
開發 APP 的新領域混合式應用程式是以 Web 應用程式做為基礎,使用網頁技術開發應用程式,因此絕大多數網頁設計者可以踏入行動裝置應用程式開發者之路,大幅降低設計行動裝置應用程式的門檻。
PhoneGap 特點:
輕量級架構:PhoneGap 以 JavaScript 撰寫,檔案只有一百餘 K。
節省開發及維護成本:建立網頁檔案所需的時間遠比撰寫行動裝置應用程式原生碼要短,曾有專家進行研究,使用 PhoneGap 的開發成本,僅需一般開發成本的五分之一。
開發門檻低:以往要開發行動裝置應用程式,必須經數年的程式語言基礎,才能進行開發。
兼容性:以往開發行動裝置應用程式時,必須為各種平台撰寫不同程式碼,雖然程式邏輯概念相同,不同平台程式仍有差異,也要在不同平台上分別編譯。
雲端編譯:應用程式可以在本地編譯,也可以使用 Phonegap 提供的雲端 Build 工具進行編譯。
配合整合環境軟體開發:在適當的整合環境中進行應用程式的開發可以節省非常時間精力。
元件免費:PhoneGap 是完全免費的元件,如此可降低應用程式開發成本,也是學習行動裝置應用程式入門的最佳選擇。
PhoneGap APP教學研習懶人包:
APP開發, Dreamweaver, JavaScript, PhoneGap, 吳老師, 網站設計理論與實務, 網站轉APP,jquery mobile tutorial,dreamweaver jquery mobile教學,phonegap jquery mobile教學,jquery mobile php教學 -
程式邏輯概念 在 吳老師教學部落格 Youtube 的最佳貼文
2016-02-05 00:25:21分享用做網頁(HTML5)的觀念做出APP
這學期在元智大學開的課程,主要教會學生能期中考前架設網站,
期末考前則是把網站轉成APP,不用寫程式,就可以輕易的把用DreamWeaver CS6做好的網站轉成APP,需要用的技術只要會DreamWeaver CS6,而且一定要CS6以後的版本才行,
一節課期時就可以做出APP。
首先分享旅遊使用APP的心得,從自由行使用APP的角度來看,
有APP對自由行幫助極大,會使用APP幾乎可以讓旅遊變的很順暢,不過前提是要有對應的APP,除了旅遊外,食衣住行與各行業,都有APP開發的需求,所以若能在畢業前,努力經營自己有興趣的APP,除了就業助益外,甚至也可以為創業開扇窗。
以下是上課的畫面:
00_如何註冊PHONEGAP帳號
01_如何將102題網站改成APP(新增網站與匯入素材與建立首頁)
02_多頁APP範例之一完成畫面
03_多頁APP範例之一設計畫面
04_如何加上超連結
05_如何加上按鈕
06_加上按鈕完成畫面分享用做網頁(HTML5)的觀念做出102APP
課程理念
智慧型手機平台,已成為手機上最完整的開放開發平台
人手必備的趨勢下行動上網已達800萬人次以上,手機相關應用,將會超越PC,比PC更智慧,更貼近個人使用習慣,未來APP將漸取代Web,成為各產業或政府對外窗口。
如何開發APP,以循序漸進的方式講授Android應用程式架構、圖形介面開發、測試與除錯等,進而取得證照。
吳老師教學特色:
1.影音複習分享(全程錄影)。
2.能不硬code程式,有程式也會提供畫面。
3.提供業界實務開發經驗。
4.書上沒講到的操作,圖形化工具使用。
5.隨時更新第一手資訊。
上課書目
用Dreamweaver CS6,我也會開發APP
作者: 鄧文淵 總監製/文淵閣工作室 編著
書號: ACU062500
出版日: 2012/10/09
內容特色
用Dreamweaver CS6,你也會開發APP! 能快速完成作品、擁有視覺化的質感介面,更可以驅動手機的硬體設備,舉凡照相錄影、錄音放音、GPS定位、無線網路、語音導覽全都沒問題!
結合HTML5、CSS3、PhoneGap,讓你的網頁瞬間昇華為跨平台的APP應用程式。
不用擔心HTML5、CSS3與PhoneGap的內容,交給Dreamweaver CS6一次就搞定!
利用jQuery Mobile快速打造專業手機使用者介面,只要善用操作面板的設定。
在Dreamweaver CS6一次開發,就能跨iOS、Android等多種不同平台,讓你的APP無遠弗屆!
開發 APP 的新領域混合式應用程式是以 Web 應用程式做為基礎,使用網頁技術開發應用程式,因此絕大多數網頁設計者可以踏入行動裝置應用程式開發者之路,大幅降低設計行動裝置應用程式的門檻。
PhoneGap 特點:
輕量級架構:PhoneGap 以 JavaScript 撰寫,檔案只有一百餘 K。
節省開發及維護成本:建立網頁檔案所需的時間遠比撰寫行動裝置應用程式原生碼要短,曾有專家進行研究,使用 PhoneGap 的開發成本,僅需一般開發成本的五分之一。
開發門檻低:以往要開發行動裝置應用程式,必須經數年的程式語言基礎,才能進行開發。
兼容性:以往開發行動裝置應用程式時,必須為各種平台撰寫不同程式碼,雖然程式邏輯概念相同,不同平台程式仍有差異,也要在不同平台上分別編譯。
雲端編譯:應用程式可以在本地編譯,也可以使用 Phonegap 提供的雲端 Build 工具進行編譯。
配合整合環境軟體開發:在適當的整合環境中進行應用程式的開發可以節省非常時間精力。
元件免費:PhoneGap 是完全免費的元件,如此可降低應用程式開發成本,也是學習行動裝置應用程式入門的最佳選擇。
PhoneGap APP教學研習懶人包:
APP開發, Dreamweaver, JavaScript, PhoneGap, 吳老師, 網站設計理論與實務, 網站轉APP,jquery mobile tutorial,dreamweaver jquery mobile教學,phonegap jquery mobile教學,jquery mobile php教學





程式邏輯概念 在 Facebook 的最讚貼文
自從孩子長大一點了,不再只是想往戶外玩,現在對各種線上遊戲、 3C 電玩都充滿了好奇心,尤其上了小學後也開始接觸電腦資訊課,同學間會互相討論好玩的遊戲,甚至還會相約假日一起上線玩🎮
媽媽因此都會擔心孩子過於沉迷在 3C 遊戲裡,訂下使用時間,可是孩子總是時間到了還玩的意猶未盡,親子關係就常上演情緒拉扯!
直到某天看到電視播報玩遊戲也能幫助邏輯思考能力,
甚至能從中提昇孩子的競爭力、開創未來優渥的薪資力,
邊玩遊戲也能學到知識,讓遊玩過程變得更有意義,完全顛覆我對於 3C 遊戲的既有舊觀念了❗
☕聽媽媽圈朋友分享國內有一間「 #橘子蘋果兒童程式學苑 」專為 1~8 年 級以上打造適齡的遊戲程式課程,而且也與多所小學在校內推廣程式教育,甚至連建中都特別與橘子蘋果合作,成立了 TWCL - Taiwan Coder League,一開課就讓近百位的建中生都自願犧牲課後時間,與老師們學習國外最新的開發知識。
因此,上週末我們就帶孩子到「橘子蘋果兒童程式學苑」位於台北古亭的教室進行免費體驗。
我們家小孩是小二和小四生,正好可以一起上目前最受中低年級生喜愛的【小三課程:Minecraft 麥塊程式班】,
課程將帶領學生在 Minecraft 的 3D 虛擬世界中學習程式設計、培養運算思維、建立系統性思考架構,以寓教於樂的方式,將程式邏輯概 念用好玩、有趣的方式扎根,在麥塊的開放自由世界裡,能培養孩子無限創造力,並且掌握程式碼應用技巧,加強規劃與統籌能力。
小學二年級的小朋友來上這堂課可以銜接之後三年級的資訊課、加強電腦入門概念,小四生已經有基本的操作能力,可以更快速吸收麥塊 程式的邏輯概念📝
我們家男孩一看到麥塊遊戲就瘋狂了,完全不用媽媽說要認真上課,
非常自動的專注聆聽老師教學,一開始先學習用方塊排列數字、形狀,還能調整天氣、蓋房子、放煙火、種植、等各種 生存建造,從遊戲操作中將程式邏輯的「分析、規劃、設計、嘗試、 修改」的運算思維通通都吸收了,
這次小孩上麥塊程式班都玩的超級開心,下次老師建議孩子可以上由「美國麻省理工」開發的 Scratch,透過圖像化的介面、並結合數學、自然、遊戲設計等科目製作各種遊戲專案,從「玩遊戲」到「自己做遊戲」的過程既有趣,又能培養創意和解決問題能力,
低年級的小朋友可以先上 Boson 創意電子積木和 Ozobot 光感路徑機器人,不需要使用電腦就能學習數位邏輯概念,另外還有 8 年級以上的專業進階 Python 程式班和 JavaScript 程式班,
每堂課程含動腦時間合計 2 小時,因此家長也不用擔心小孩使用電腦太久,橘子蘋果除了北中南有多間教學教室,另外也有線上課程,暑假還會舉辦夏令營活動,我們家孩子已經迫不及待暑假要來參加了!
為了讓台灣的孩子未來能具備國際競爭力,橘子蘋果還提供北中南多場次的免費試聽, 想要培養孩子的必備資訊能力嗎?
跟我們一樣來橘子蘋果兒童程式學苑邊玩邊學,讓遊戲變得更有意義!
👉免費試聽報名連結: http://oaoa.fun/3bw6vj
#學程式就到橘子蘋果 #免費兒童程式課程體驗
程式邏輯概念 在 親子天下 Facebook 的最讚貼文
【孩子,其實不用太乖、太聽話】
創新工廠董事長暨首席執行官李開復,近一兩年常在世界大小論壇中,用理性但溫暖的聲音,提醒大家正視AI,以及強調愛與人類情感、獨立思考、創造力,才是AI機器人無以取代的優勢。
李開復分享,在他年少時,父母的管教既開明又嚴格,但當他自己成為了一名父親,承襲了父母的管教觀,敢於讓孩子獨立自主的做決定。
對於女兒們的教養,並不是以教出「乖巧」的孩子為目標,而認為「積極」是教養中最重要的事。⬇⬇
⭐小行星幼兒誌提供多元的生活化情境故事,讓孩子從閱讀中培養思辨力,以及發展各領域核心素養!
🌟訂閱即贈無螢幕編碼機器人博特力,讓小小孩玩樂中發展STEM,培養程式邏輯概念>>https://cplink.co/iZ5Ic9ft
程式邏輯概念 在 親子天下 Facebook 的最讚貼文
【我們都是父母,這是世界上最偉大的魔法】
那是無心的一次,我抱著還是嬰兒的老大下樓梯時,踩空了一階,直接往前撲倒,眼看著就要跌倒......
想不到我竟然反射的雙膝蓋一軟整個跪在地板,上半身緊抱住小孩沒有一絲傷及,而咬牙撐住了的膝蓋痛到爬起時隱隱作痛。
當時我驚訝於自己完全反射的想著「不能摔到小孩」,也過了好幾天膝蓋才退腫。
更驚訝的是,老是被育兒累到人仰馬翻、精疲力竭的我,也有這樣母力爆發的一天!
#父母都是魔法師
#魔力是愛
⭐小行星親子手冊從主題企劃、特別專題、閱讀頻道到教養解密,讓你每個月都不動增能,在崩潰之後還能繼續戰鬥!
🌟訂閱即贈無螢幕編碼機器人博特力,讓小小孩玩樂中發展STEM,培養程式邏輯概念>>https://cplink.co/x7rImCDz